ИндикаторыНазначение и примеры индикаторовИндикаторы на веб-страницах служат для того, чтобы визуально показывать пользователям состояние какого-либо процесса: загрузки/выгрузки файлов, установки программ, либо других процессов, происходящих в настоящий момент времени. Они, т.е. их тэги, "вшиты" в современные браузеры точно так же, как и тэги input (поле), или же, скажем, button (кнопка). Их отображение Вы сейчас видите ниже.
В поля можно что-либо вводить, а на кнопки нажимать. Подробнее об этих веб-элементах (кнопках) здесь:
А это уже примеры того, как браузеры отображают индикаторы. или Так: либо Так: Разумеется, для того, чтобы они отображали их по-разному, нужно использовать специальные атрибуты этих тэгов. Об этом дальше.
можно смотреть сразу:
Создание индикаторовНа этой странице учебных сайтов проверяю, и показываю создание индикаторов средствами HTML, причём(!) не в HTML 5, а лишь в HTML 4.01 только! На веб-странице индикаторы создаются с помощью открывающего и закрывающего тэга <progress></progress>, а также с помощью его специальных атрибутов. Кроме этого, для некоторых целей можно использовать тэги <meter></meter>, конечно же, тоже с соответствующими атрибутами. Всё делал и проверял в браузере "Yandex". Примеры индикаторов в старых браузерах не работают! Использование созданных индикаторов можно смотреть сразу:
Пример отображения сразу нескольких индикаторовСделал этот пример с помощью 2-ух тэгов progress, идущих друг за другом, и ясно видно, что этот тэг - строчный элемент!
Всё то же самое относится и к тэгу meter. Он тоже строчный элемент, и выглядит отображение 3-ёх таких тэгов так:
Иначе будет так: Такую особенность отображения браузерами этих тэгов индикации нужно просто учитывать! Пример направления индикацииА здесь я изменил направление стандартной индикации (по умолчанию), и теперь индикатор показывает справа на лево. Сделано это добавлением в тэг специального атрибута dir (направление), который может иметь 2 значения: dir=”ltr” (слева на право) - это по умолчанию, и другое возможное значение: dir=”rtl” (справа на лево) - как в показанном примере. *Prim. Эти атрибуты работают в обоих упомянутых тэгах одинаково! Пример увеличенных индикаторовКстати! Со всеми этими тэгами работает и тэг BIG!
Пример тэга meter, обрамлённый 2-умя тэгами big выглядит так:
Иначе он будет отображаться так: Данное примечание тэга progress не касается! Изменение стиля индикаторовВ этом подразделе учебной страницы пробую изменить стиль отображения браузерами индикаторов с помощью атрибута style.
- Это отображение по умолчанию. Прописал в тэге progress вот такой код: style=”font-size:30px;” Ну а здесь, ниже, добавил в код стиля ещё и смену фона. Фон сменился, но есть большое, очень большое НО!
Для смены фона я пробовал прописывать разные цвета и разными способами. Через RGB тоже. Сейчас прописал так: style=”background-color:red;” (красный). Вывод: атрибут style в этих тэгах работает ПЛОХО! Хотя и срабатывает, но не всегда. Так же ведёт себя и отдельная таблица стилей. Ну ... ... ... Группировка индикаторовЗдесь пробую объединить тэги индикаторов в блоки. Баловство это, конечно, но зато интересно!
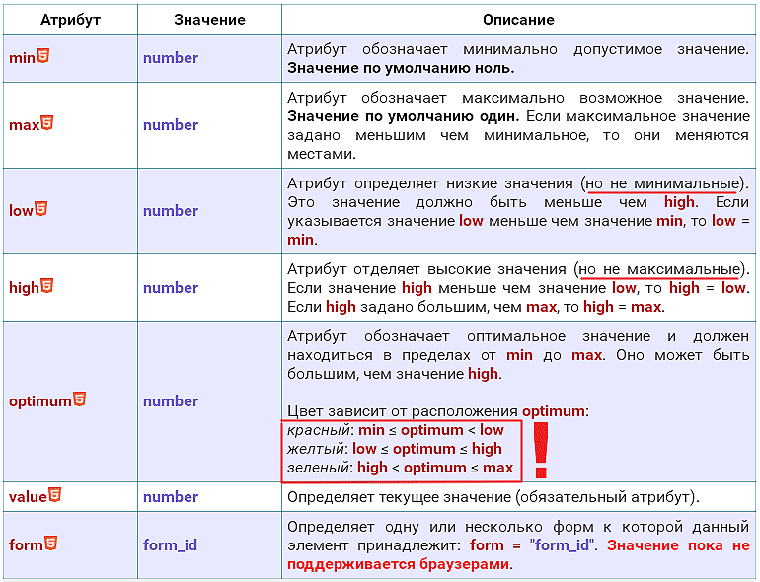
Заряд батареи: В этом примере отображения браузерами индикаторов самое интересное то, что в зависимости от выставленных значений специального атрибута low, меняется ещё и цвет индикации. В этом примере установил: low=”30”, а если установить значение, скажем, 40 (причём это "40" нужно прописывать во всех тэгах), то красной станет и следующая полоска индикаторов. Об атрибутах и их значениях подробнее рассказал в следующем подразделе. Атрибуты индикаторовУ тэгов индикации есть общие атрибуты, такой как value (заполненность), и ещё один атрибут - max (максимум). ***КСТАТИ! Атрибут max отвечает за ЁМКОСТЬ(!), а НЕ за размер индикатора. Чем он больше, тем меньше "подсвеченная" зона. Атрибуты тэга progressПроще всего тэг progress. У него только 2 обязательных атрибута: value и max. Однако!
Мне свой компьютер жалко, поэтому действующий пример такого "беспокойного" индикатора я показывать не хочу. А если кто захочет посмотреть, пусть у себя пропишет сам вот такой пустой код: <progress><⁄progress>.
Тэга meter данное примечание не касается! Если же НЕ указать тэгу progress атрибут max, то индикатор будет выглядит вот так при любом значении атрибута value (кроме "0"): * * * Атрибуты тэга meterУ этого тэга разных атрибутов гораздо больше, и работать с ним сложнее, чем с его "коллегой". Данный тэг преимущественно используют для индикации величин, диапазон размеров которых точно известен: объём резервуара, заряд батарей, и т.д.. Пример отображения браузером группы индикаторов заряда батарей, сделанный с помощью этого тэга, я показывал выше.
смотреть:
А здесь атрибуты тэга meter.
Использование индикаторовВсе примеры, созданных и отображённых браузером различных индикаторов, показанные на этой учебной странице, интересное, конечно, дело, но это всего лишь примеры создания видимых оболочек индикаторов. Практический же смысл они имеют только при подключении их атрибута value к скриптам. Иначе - никак! Подробности смотрите в "JavaScript" (откроется в новом окне). * * * А здесь я покажу Вам лишь два довольно простых, но очень интересных примера, как практически работает такая связка: атрибут + скрипт. Нижнему тестовому индикатору я установил значение упомянутого атрибута - 30. Для просмотра эффекта, нужно сначала просто навести курсор мыши на него. Затем кликнуть по нему. После сделать двойной клик. Будет сразу видно, что индикатор как будто бы "ожил", стал гораздо интереснее.
Для возвращения его в исходное состояние, страницу нужно перезагрузить. Надеюсь, показанный пример связки атрибута тэга со скриптом, сделанной в самом коде тэга, Вам понравился. Дальше посмотрите ещё один интересный пример. Движущийся индикаторСделал его с помощью тэга progress и кода JavaScript, причём, прописанного уже не как атрибут этого тэга, а вполне самостоятельным скриптом. *Prim. Пока Вы просматривали верхние подразделы страницы, скрипт уже сработал. Для повторного просмотра движения, страницу нужно перезагрузить. Длину этого индикатора нужно задавать в атрибуте style этого тэга. Сейчас я установил ему длину 600 px. Скорость заполнения индикатора задаётся уже в скрипте.
Сейчас я ему установил скорость 100 (просто цифра). И кстати! Это именно та цифра, которую в скрипте вполне можно, и даже лучше(!) прописать в качестве переменной (для реального, а не учебного программирования). Тогда, написав код немного по-другому, а не так, как он написан сейчас, можно было бы управлять скоростью отображения индикатором каких-либо процессов. Скажем, так: Где, как раз и нужно вместо цифры 100, прописать обращение к объекту, в котором происходят эти процессы. * * * Посмотреть другие интересные примеры веб-страниц, созданные при обучении и тренировках, можно, вернувшись в раздел "Учебные сайты" по нижней навигационной большой синей стрелке. |
Все права защищены. Copyright © 2009 - Коротеев Владимир.