
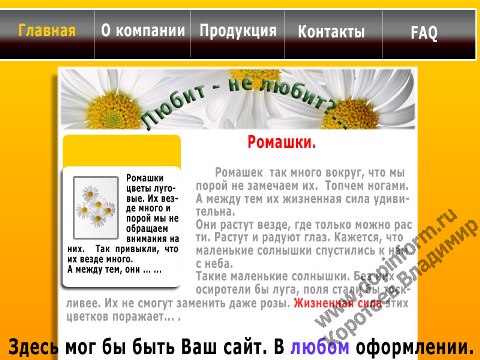
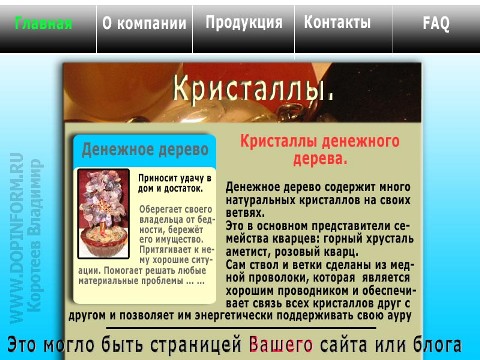
САЙТЫ в ФОТОШОПОформление страниц сайтаНарядно оформленные страницы сайта способны привлечь внимание посетителей. Да и вообще, на таких приятнее находиться. Представленные ниже два образца, создавал в программе "Фотошоп" во время изучения её возможностей для оформления страниц сайтов. 

Продолжение обучения по созданию сайтов в программе "Фотошоп"Естественно, продолжил учиться создавать разные сайты в фотошоп, чтобы закрепить навыки, полученные в самом начале. Результаты ниже. 
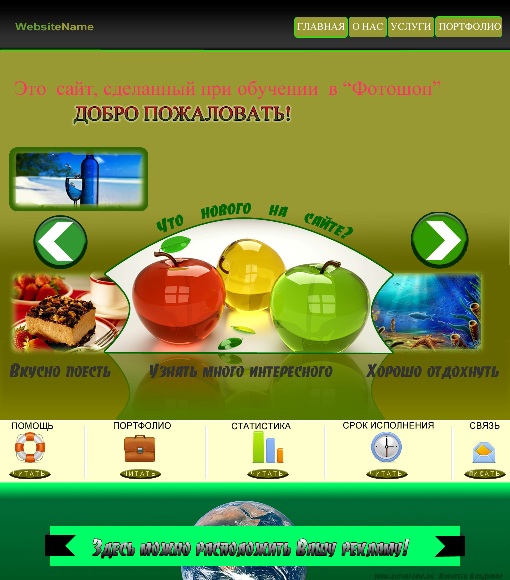
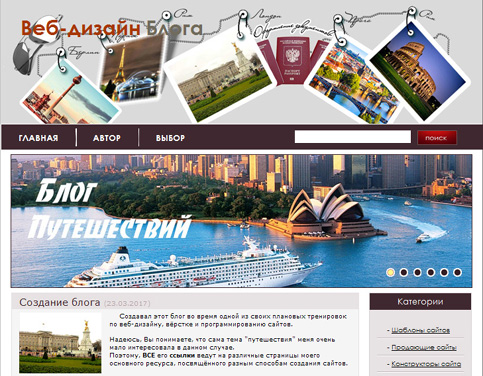
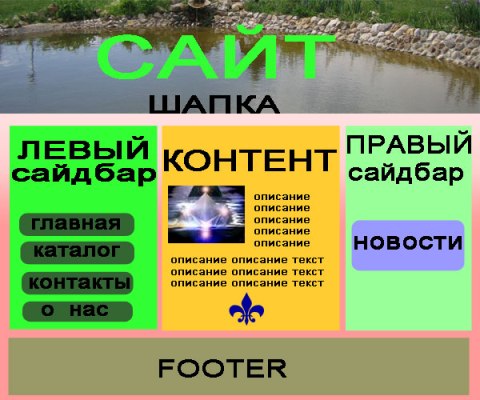
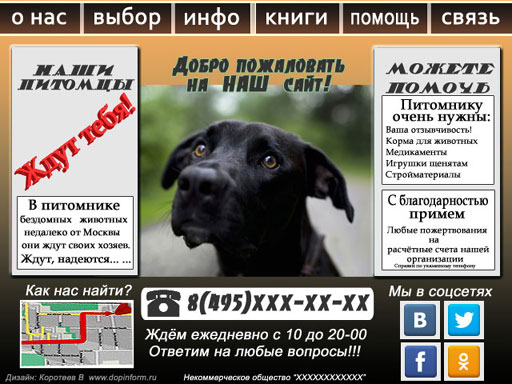
Сайт. Здесь уменьшенная копия в формате JPG, а оригинал (PSD с неслитыми слоями) создавался с учётом последующей блочной HTML+CSS вёрстки по всем правилам. **Особо не заботился о смысле содержимого. И ещё. 
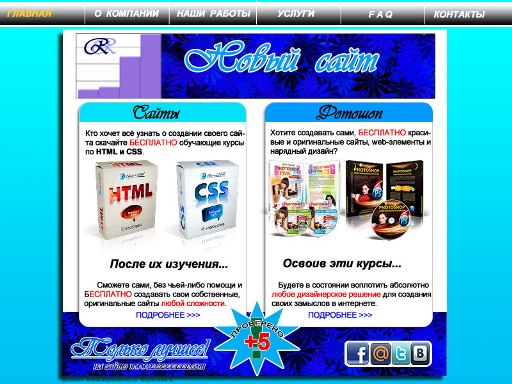
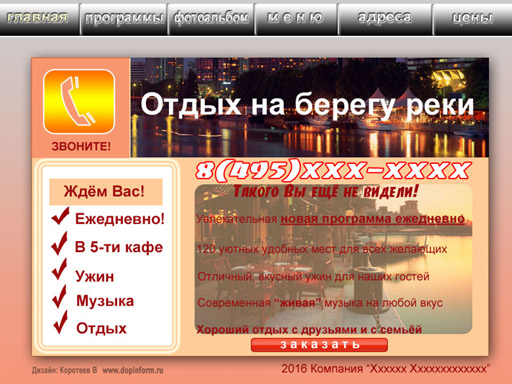
Сайт. Аналогично. Цель - научиться работать с "чужими" PSD-файлами, изменять любые шрифты, слои и прочее. Думаю, цель достигнута! Посмотреть сайт в полную величину можете, кликнув по глазику:

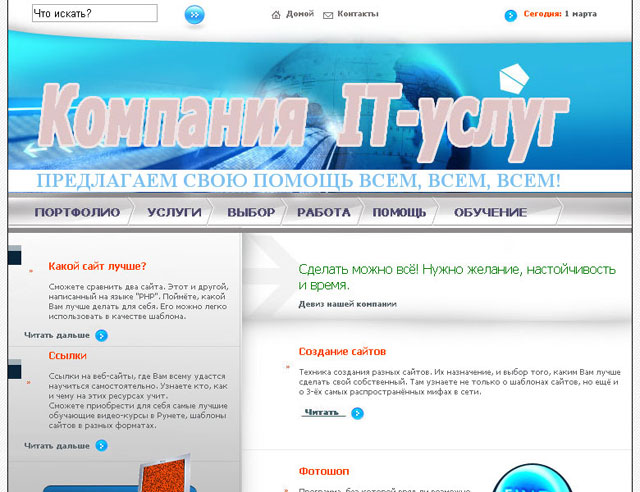
Сайт. Делал во время планового, ежегодного повторения изученных курсов базовых веб-технологий. Разумеется, курсы по веб-дизайну входят в их число. О ежегодных повторениях здесь:
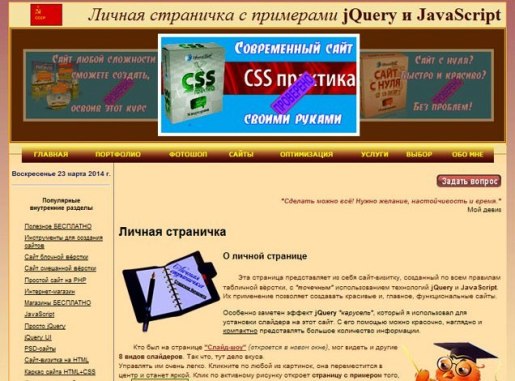
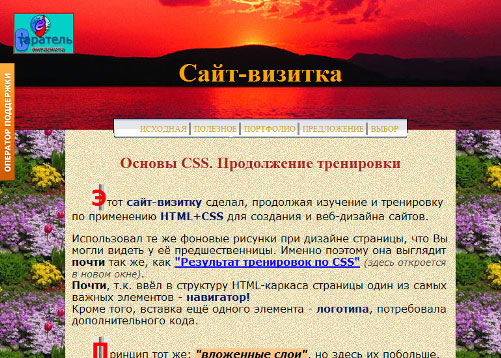
"Обучение" **Само собой, страница полностью работоспособна, и интересна тем, что для её дизайна пришлось применять разные навыки, а НЕ одни только хорошие знания фотошоп и основ веб-дизайна. Оформил её в стиле "сайт-визитка". Посмотреть страницу, и проверить работу кнопок, ссылок, форм и прочее, можете здесь: "Личная страничка" (прямой переход). 
Сайт. Взял её из материалов курса "Веб-дизайн" для тренировки по созданию сайтов-визиток. Задание: с помощью фотошоп изменить рисунок, и сверстать действующий сайт-визитку. Назвал его "Здоровье!". Кстати! Кликнув по синей стрелке "НАЗАД" в том сайте-визитке, Вы попадёте
на главную страницу БОЛЬШОГО раздела, тесно связанного с использованием программы "Фотошоп" для веб-дизайна при создании сайтов. Желающие, могут сразу туда пройти: "Шаблоны сайтов" (прямой переход). 
Сайт. Результат изучения основ веб-технологий (HTML+CSS), фотошоп, и тренировок по их совместному использованию в веб-дизайне сайтов. Проверить работу
ЗДЕСЬ: **P.S. Было нужно для обучения. Точно так же - для обучения, при тренировках не только по программе "Фотошоп", а разным, ранее освоенным веб-технологиям, сделал эту группу из двух сайтов. 
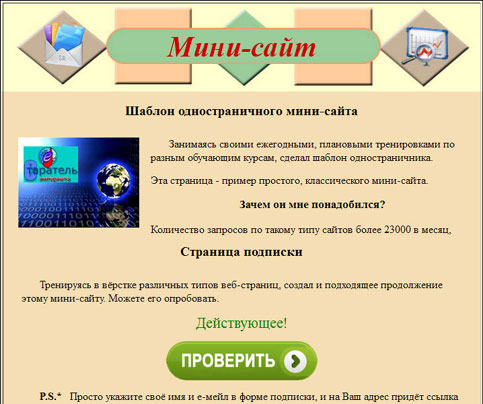
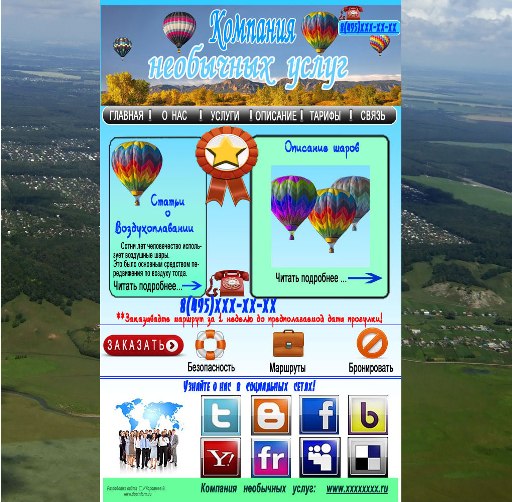
Сайт. То, что Вы видите, скриншот действующего сайта, причём несколько изменённый в том же фотошоп. Из трёх скришотов я просто собрал коллаж, чтоб Вы могли составить общее впечатление. Посмотреть, и проверить его работу можете
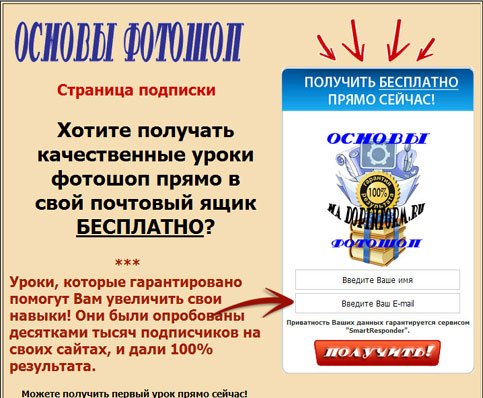
ЗДЕСЬ: **P.S. Ниже расположил скриншот второго сайта из общей группы. Разумеется, он так же как и первый полностью действующий. 
Страница подписки. Скажу лишь, что это результат изучения разных технологий, и не только базовых. Он гораздо сложнее первого. Однако же, чем здесь читать, проще зайти и посмотреть. Проверить работу
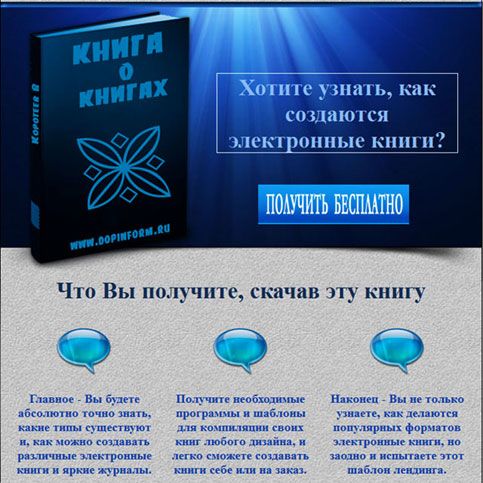
ЗДЕСЬ: Ещё один интересный, действующий пример разработки дизайна сайта. 
Веб-дизайн. Он сложнее двух предыдущих примеров, т.к. объединяет на одной странице оба сайта. Короче - это так же результат изучения нескольких разных веб-технологий, а не одного лишь фотошоп. Результат работы
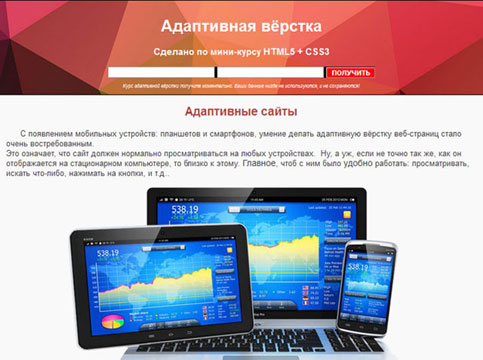
ЗДЕСЬ: Ещё действующий пример веб-дизайна страницы адаптивного сайта. 
Веб-дизайн HTML+CSS. Создал его из приложенного PSD-файла курса, тренируясь в веб-дизайне и практике CSS. Посмотреть, и проверить сайт на мобильных устройствах можно
ЗДЕСЬ: Ещё пример дизайна в фотошоп и, как и предыдущие, тоже действующий. 
Веб-дизайн в фотошоп. Результат ежегодных плановых тренировок в создании разных типов сайтов. Готовый сайт
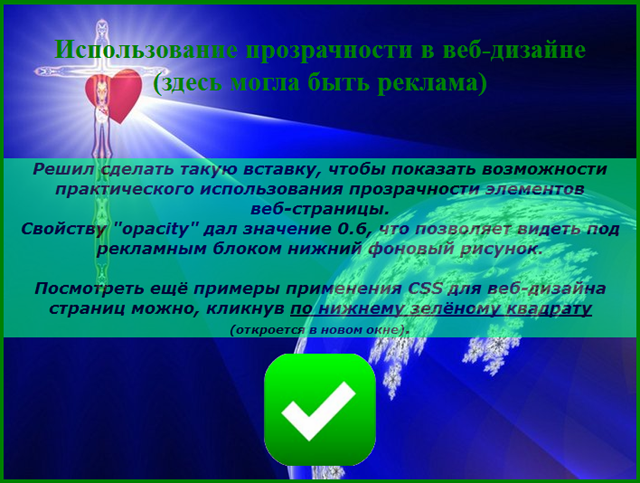
ЗДЕСЬ: И ещё. Действующий пример веб-дизайна объектов на странице сайта. 
Веб-дизайн HTML. Подробно о технике создания таких рекламных блоков
ЗДЕСЬ: Аналогично. Действующий пример HTML веб-дизайна, но уже целой страницы сайта. 
Это тоже результат одной из тренировок по различным курсам веб-технологий. Кстати, я затрудняюсь сказать, по каким больше: фотошоп или программирование. Идея дизайна принадлежит не мне. Взял её на зарубежном сайте, где исходник работает благодаря технологии "flash". Пример "живёт и действует" в соответствующем разделе
ЗДЕСЬ: * * * ТренировкаЧасто, и с удовольствием тренируюсь в фотошоп. Надоедят эти образцы - сделаю другие. Ниже поместил 2 "наброска", сделанные всего за полтора часа просто ради тренировки. 

*** Сайты в фотошоп, сделанные по заказуКак работаю с заказчиками веб-дизайна в фотошоп, на примере одного из этих сайтов, можете подробно узнать здесь: "Удалённая работа над дизайном сайта" (откроется в новом окне). Ниже показал главную страницу другого сайта, сделанную по заказу. **P.S. В оригинальном размере можно посмотреть, кликнув по глазику

*** Эту страницу сайта тоже делал по заказу его владельца, желавшего принять участие в партнёрской программе. **P.S. В оригинальном размере рисунок можно посмотреть, кликнув по глазику

Посмотреть этот же сайт и проверить работу ссылок можете здесь:
"PSD-сайты" *P.S. Размещая на страницы портфолио, естественно, все ссылки заменил на свои. *** Здесь по заказу выполнял дизайн всех страниц создающегося сайта. Помимо дизайна главной страницы, делал, разумеется, и внутренние. Однако, они менее интересные (для меня) - меньше работы в фотошоп. 
**P.S. Более крупный рисунок можете посмотреть, кликнув по глазику
Т.с. Телефон и другие контактные данные заменил в рисунке перед публикацией. *** Аналогично. По заказу сделал дизайн всех 6-ти страниц этого сайта-визитки. Перед Вами миниатюра главной страницы. После сдачи заказчику дизайна финального макета, приступил к его вёрстке. По-другому такая работа называется: сделать "Сайт под ключ" (откроется в новом окне). 
**P.S. Более крупный рисунок можете посмотреть, кликнув по глазику
Т.с. Телефон заменил в рисунке перед публикацией. ***Полагаю, для портфолио показал вполне достаточно. |
Все права защищены. Copyright © 2009 - Коротеев Владимир.