УДАЛЁННАЯ РАБОТАРабота на дому через интернетПоскольку удалённая работа в интернете на дому становится всё более популярной, решил добавить страницу с её подробным описанием на свой сайт. 
Разместил здесь информацию из своего личного опыта и интересные данные, взятые с других ресурсов. Думаю, читающему интересно будет увидеть, что требуется от удалённого специалиста. Услугами удалённых сотрудников сейчас успешно пользуется почти треть российских компаний. Сначала показал, что требуется от удалённого специалиста, а потом, на примере создания дизайна реального сайта, рассказал, как обычно работаю сам. Кроме этого дал вспомогательный материал для организации удалённого сотрудничества, который будет полезен, как исполнителям, так и заказчикам. В конце страницы дал инструменты, которые очень помогают работать удалённо.
Кто хочет, может смотреть сразу: Кстати! Несколько позже я сделал дополнительный (смежный) раздел к этой странице, который, уверен, будет Вам полезен.
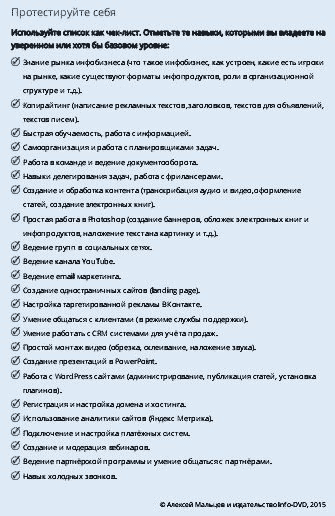
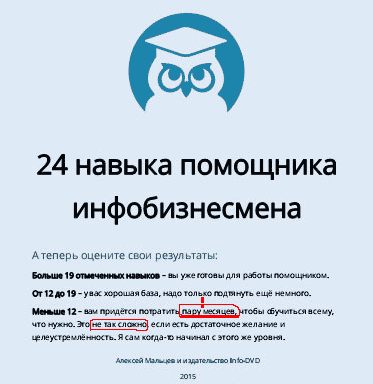
Это раздел: "Оформление удалённой работы". Спрос на удалённую работу через интернетТруд удалённых сотрудников сейчас используют не менее 32% работодателей. Впрочем, лучше почитайте две статьи, взятые на широко известном ресурсе SuperJob.ru, которые я упаковал в приложенный архив. Найдёте в этих статьях интересную информацию, какие именно специальности удалённо наиболее востребованы, в каких областях и т.д.. И, что тоже весьма интересно, узнаете, как сами работодатели оценивают разные формы удалённого сотрудничества. Ну, а кроме того, познакомитесь с плюсами и минусами удалённой работы на дому через интернет. Требования к удалённым специалистамЗдесь же, посмотрите, каких навыков ждут от удалённых исполнителей возможные работодатели. Сначала посмотрите, что требуется знать и уметь, а рядом то, что мне удалось освоить за 9 лет непрерывного обучения и удалённой работы. Как и чему учился (кстати, тоже удалённо), найдёте здесь: "Обучение" (в новом окне). Нужно знать и уметьЧто требуется знать: Чему удалось научиться: 

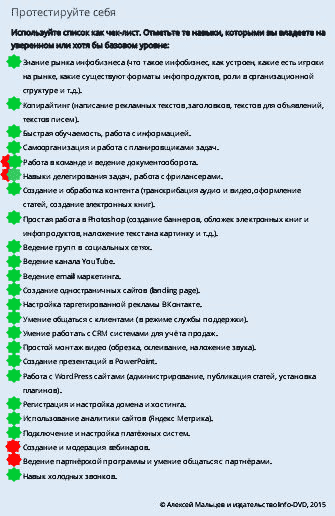
Результаты Вы видите на правом рисунке скриншота - отметил их зелёным/красным. У меня получилось: 20 положительных, 2 отрицательных и 2 "совместных". Насчёт цветов, надеюсь, понятно: ДА/НЕТ. Поясню лишь, почему в двух пунктах отметил сразу два цвета. В команде НЕ работаю - делаю всё сам, но вот ведение документооборота мне довольно хорошо известно
(16-ти летний опыт работы торговым представителем). Подробнее:
Абсолютно всё то же самое и с "freelance". Сам работаю, но, понятное дело, никому и ничего НЕ делегирую. Более подробно об этом здесь:
А раздел с аналогичным названием "Фриланс" (в новом окне) весь посвящён этой теме об удалённой работе, но только через биржи. И заодно скажу о так называемых "холодных звонках": СПАМ! Ну, а теперь ниже посмотрите, как оценивают работодатели наличие или отсутствие знаний, указанных в опросных листах. Мнение работодателей
Здесь разместил сводный результат опроса людей, пользующихся услугами удалённых специалистов. В общем и целом я согласен с выводами, сделанными менеджером Info-DVD. В общем! Но не со всеми. Выделил их на рисунке скриншота. Действительно! Да вот только времени на это всё нужно уж никак НЕ "пару месяцев". К примеру, на начальное изучение всего лишь основ фотошоп, 2 месяца - мало! И утверждение, что это "всё не так сложно", у меня вызывает искренний смех!
А с выводами, сделанными менеджером издательства, торгующего обучающими курсами, всё предельно ясно! Однако, повторю: в целом - всё верно! Главное - начать! Удалённая работа над дизайном сайтаОписание разных технических мероприятий по созданию сайтов, Вы могли видеть в подразделе "Создание эффективного сайта" (откроется в новом окне). 
Здесь, как и обещал, расскажу о своём опыте удалённой работы по созданию дизайна сайта. Какая разница? Когда делаешь что-либо для себя - это одно. Сам решаешь, что и как будет выглядеть. Когда работаешь по заказу, многое приходится согласовывать с заказчиком сайта. Думаю, ясно. Одно скажу: разных согласований достаточно много, особенно в самом начале разработки дизайна. Поскольку, если в программировании заказчик, скорее всего ничего не понимает, что вполне естественно, и ему важен конечный, действующий результат, то дизайн сайта создаётся поэтапно, при активном участии заказчика. Поэтому, сначала немного стоит сказать о существующих стилях веб-дизайна. Их столько, что ... ... ...
Она так и называется: "Основные стили веб-дизайна".
Надеюсь, у прочитавших её, вопросов поубавилось. Тем, кто не читал, скажу, что людей, обращавшихся ко мне за помощью, спрашивал прежде всего о тематике сайта. * * * А теперь расскажу немного об основных этапах удалённой работы, всегда присущих созданию дизайна
любых сайтов по заказу.
Этапы создания дизайна сайтаДизайн любого заказанного сайта начинается со знакомства с желаниями заказчика, т.е. получения заполненного им "брифа". Что это? 1. ИсследованиеРазработка сайта всегда начинается с него. В "брифе" сообщают общие сведения о компании, её услугах, целевой аудитории, и т.д., то есть знакомство, по-другому. С чего именно начинаю разработку нового сайта уже давал ссылку выше, но повторю её и здесь: "Создание эффективного сайта" (откроется в новом окне). Обычно чистый бланк для "брифа" составляется самим веб-мастером, и размещается им у себя на сайте. Формат может быть любой. Закончив предварительное знакомство с задачей, уже можно приступать к составлению "Т.З.", т.е. технического задания. 2. Техническое заданиеСамый важный(!) этап любого заказа. Именно в нём прописываются ВСЕ-ВСЕ детали создающегося сайта. 
В техническом задании указывается, где будет размещаться "новорожденный" в интернете; в каких браузерах и устройствах, и как он должен отображаться; что используем, какие стили, цвета, шрифты, программы и инструменты, какие CMS, и так далее, и тому подобное. Чаще всего, если проект большой, то к некоторым пунктам задания составляются ещё и дополнительные приложения. И, что уж само собой разумеется, все пункты "Т.З." должны быть ИНФОРМАТИВНЫ, как для веб-дизайнера, так обязательно и для веб-мастера. Это имеет ОГРОМНОЕ(!) значение. Подробное (чем подробнее - тем лучше), грамотно составленное техническое задание позволяет успешно справиться с задачей. Нашёл в интернете, и подготовил для Вас статью "Основы технических заданий", которая поможет это сделать:
*Кстати! В этой статье очень хорошо, на наглядном примере объясняется, почему так важно ПОДРОБНОЕ техзадание. Готовый шаблон Т.З., сделанный по принципам, изложенным в этой статье, найдёте немного ниже, а сейчас выясним ещё один интересный вопрос, связанный с разработкой технических заданий на сайт. Сколько стоит услуга по составлению технических заданий?
"Вопрос, конечно, интересный ... ..."
И интересный не только для заказчиков, но, понятное дело, и для удалённых специалистов тоже. Стоимость разработки Т.З. на сайт может составлять от нескольких тысяч рублей до нескольких сот тысяч долларов! Откуда такая громадная разница?! Узнаете из этой обзорной статьи:
Наконец, нужно всегда помнить: техническое задание - это не что иное как договор на оказание услуг, поэтому должно быть оформлено соответствующим образом и, конечно, УТВЕРЖДЕНО у заказчика. Что значит, "соответствующим образом", Вы уже могли узнать в одной из двух статей с ресурса SuperJob, которая так и называется:
"Удалённая работа". Давал их скачать в начале страницы:
Правда, согласие на утверждение НЕ крупного проекта, стоимостью до 20 тысяч рублей, можно получить и в обычном письме. Подробности об оформлении удалённых услуг Вы, возможно, уже смотрели. Если же ещё нет, то они здесь:
Пример хорошего, грамотного, на мой взгляд, технического задания ниже. * * * Много времени потратил на поиски в интернете примера адекватного задания, которое можно было бы использовать в качестве шаблона.
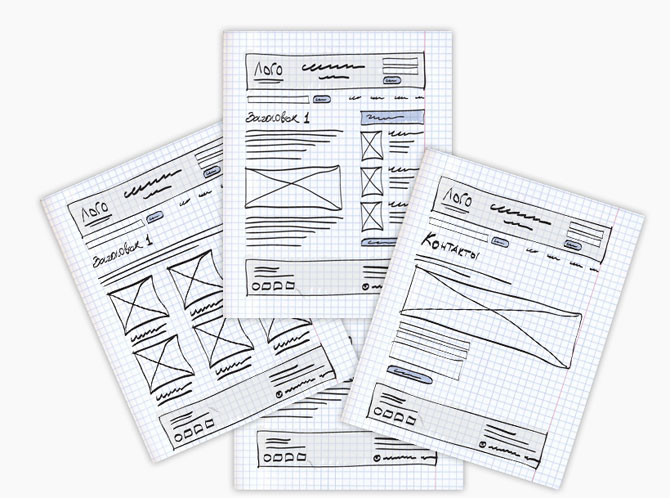
Понятно, что для создания каждого сайта составляется своё, уникальное задание, но всё же найденный образец отлично(!) помогает в удалённой работе. * * * Получив утверждённое "Т.З.", идём дальше. Можно заняться прототипом сайта. 3. ПрототипЭто схематичный набросок будущего сайта. Определяет его структуру: какие и где будут располагаться блоки, рисунки, описания, кнопки и прочее.
Прототипы можно делать разными (какими удобнее) способами:
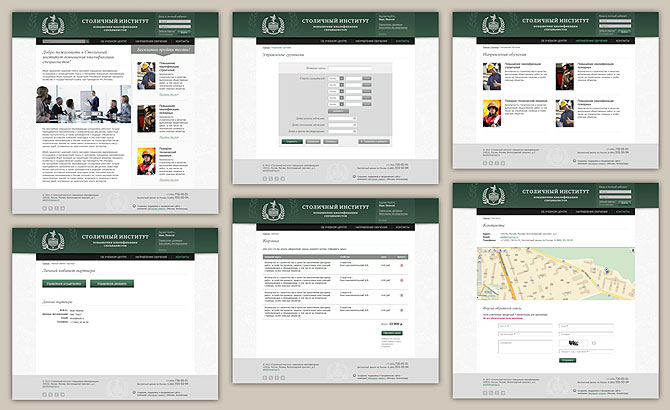
Здесь не идёт ещё речь ни о каких дизайнерских деталях: цветах, шрифтах, и т.д.. Самое главное, чтоб прототип максимально соответствовал требованиям, изложенным в "Т.З." к структуре сайта. Завершив работу над ним, УТВЕРДИТЬ его у заказчика. 4. Дизайн-концепцияЭто почти готовый дизайн сайта, но 1 (одна) страница. Обычно на ней должно быть настолько мало графики, чтобы только можно было хорошо представить будущий сайт. Цель отрисовки концепции - УТВЕРДИТЬ дизайн, шрифты, цвета и прочее. Я же считаю, что "мало" - не есть хорошо, поэтому делаю страницу полностью, вставляя вместо статей текст, взятый с сайта-генератора контента (если нет готового). Примеры подобных страниц, желающие найдут здесь: "Сайты в фотошоп" (в новом окне). И вот, наконец, получив подтверждение дизайн-концепции, завершаем работу по созданию дизайна сайта. 5. Финальный макетДумаю, нет необходимости писать что-либо ещё. Название этого этапа удалённой работы говорит само за себя. Уже полностью готовые В С Е страницы сайта в формате PSD.
Естественно, как и с предыдущими этапами работы, этот нужно УТВЕРДИТЬ, отослав заказчику готовые страницы в формате JPG. Отсылать же лучше уменьшенные JPG-копии всех сделанных страниц в масштабе 60%, по крайней мере, тем из заказчиков, кого знаете недавно. Почему 60%, а не 100%? К такому выводу меня привёл многолетний опыт удалённой работы в интернете, а более всего - посещение форумов
веб-дизайнеров, где нередко встречаю грустные посты о похищенных работах.
Ведь, финальный макет - это уже готовый дизайн сайта. Можно спокойно переходить к программированию. Ну, а мне, к слову, не составит особой проблемы сверстать любой сайт даже по простому JPG-рисунку. Пример такого сайта, который я сверстал во время обучения из самого обычного рисунка здесь: "Блочная вёрстка" (откроется в новом окне). Естественно. Людей, способных сделать то же самое, в сети "Интернет" достаточно. Вот и советую Вам такой метод страховки.
Смотреть - можно, использовать - нельзя!
* * * Что касается доработок, то они конечно возможны, но только внутренних страниц. Нет! Её тоже можно немного доработать, но НЕМНОГО! Скажем, цвет шрифта, фоновый цвет блоков,
небольшое смещение элементов, и т.д.. * * * Итак, удалённая работа по созданию дизайна сайта завершена. Ждём оплату, и переходим, если заказано, к программированию.
Почему сам не страхуюсь, и не жду оплаты за работу?! Да просто потому, что всё делаю бесплатно! Если меня заказ интересует, конечно, ну а если нет - не берусь за его выполнение. Вот и всё! Впрочем, обо всём можете подробно узнать здесь: "Условия работы" (в новом окне). А я потихонечку продолжу своё повествование об удалённой работе. ПрограммированиеНе буду много здесь писать. Ну ..., разве, чтоб получилась полная "картина маслом", покажу разницу между готовым дизайном сайта и реальным, действующим сайтом. Дизайн сайта - это рисунок, либо рисунки страниц сайта, которые потом переводят в формат HTML. В моём случае, искать другого необходимости нет: "Портфолио" (в новом окне). Чтобы хорошо увидеть разницу между рисунком и веб-страницей, посмотрите два нижних примера (будут открываться в новых окнах). Здесь рисунок:
Тем, кто посмотрел, думаю, объяснять больше ничего не нужно. Дизайн можно лишь смотреть, а с веб-страницей можно взаимодействовать,
т.е. кликать по нарисованным ссылкам. ** И последнее. Однако, об этом уже достаточно много написано в разных разделах моего сайта. Не буду повторяться. Лучше ещё раз дам ссылку: "Создание сайтов" (откроется в новом окне). Поэтому, естественно, брался и берусь за создание лишь таких ресурсов, которые лично мне интересны, и в эффективности которых я
абсолютно уверен!
Это, как Вы уже наверное поняли, простые сайты на HTML+CSS. Тем не менее, конечно, освоил ради удалённой работы в интернете использование самых популярных из CMS: "Сайты на WordPress" (откроется в новом окне). И, куда же без неё?! * * * Ну вот, собственно, и всё. Сайт готов! Осталось его проверить, и сдать заказчику, если не обговорено его наполнение контентом. Должен ли создаваемый сайт быть заполнен контентом, и насколько(?), это, кстати, тоже прописывается в техническом задании.
Пример хорошего задания я давал скачивать на этой же странице где-то в середине её. смотреть снова:
О моём (и других веб-мастеров!) отношении к созданию разных сайтов, Вы могли читать в соответствующем разделе "Сайт под ключ" (в новом окне). Проверка и сдача сайта заказчикуПроверка сайтаОсобо писать здесь нечего. Скажу лишь, что всегда проверяю сделанное в реальном интернете на своём специальном поддомене "Полигон" (откроется в новом окне). Он сам, и все его каталоги закрыты от индексации. Так что, вообще никакого вреда от такой тщательной проверки заказчик не имеет, и иметь не будет. Проверяю, разумеется, в нескольких популярных браузерах, и на разных, имеющихся у меня электронных устройствах. Каких?
Смотрите сами:
Естественно, заказчику тоже предоставляется возможность проверить созданный ресурс на этом же полигоне. Сдача сайта заказчикуПередача сайта заказчику, после его проверки, происходит весьма просто. Делаю сайты с открытым исходным кодом, и понятно, что переслать все файлы заказчику, либо загрузить их ему на сайт по "FTP" не составляет никакого труда. А чаще всего заказчики сами забирают готовые файлы, которые я упаковываю в архив, и даю ссылку, где на "Полигоне" этот архив находится. Конечно, предпринимаю некоторые меры предосторожности от свободного копирования архива другими людьми (кроме заказчика). Возможностей для этого компьютерные технологии предоставляют много. Самое простое, что пришло в голову, - это создать
"запароленный архив", ключ от которого выслать по почте заказчику, либо сообщить ему по телефону. И несколько сложнее, но можно внедрить в исходные коды веб-страниц "сторожей", т.е. специальные скрипты,
предохраняющие от подобных действий, т.е. от копирования чего бы то ни было без ввода пароля. * * * Всю "кухню" защиты от свободного копирования раскрывать в этом маленьком подразделе не вижу смысла. Я же перехожу к последней составляющей удалённой работы с заказчиками. Обратная связьЗдесь особо и говорить-то нечего. Сами понимаете, что надёжная связь между заказчиком и удалённым специалистом имеет огромное, решающее значение. Разумеется, освоил разные способы обратной связи, а их, кроме обычной почты, немало, и применяю те, которые наиболее удобны заказчику. Не буду тут повторяться. Кого интересует эта тема, могут посмотреть на соответствующих страницах: "Видеосвязь" и "Он-лайн чат" (откроются в новых окнах). Добавлю из своего опыта только одно: работая в интернете на дому над дизайном сайта, приходилось связываться с заказчиком часто. Минимум 2-3 раза в день. * * * А теперь пришло время рассказать, как и обещал, об инструментах и сервисах, которые успешно можно использовать для удалённой работы в интернете. Инструменты и сервисыИнструментов и различных сервисов для удалённой работы по созданию дизайна сайтов большое количество. 
Обо всех поведать невозможно, да и не нужно. Как правило, они в основном повторяют друг друга. У каждого веб-мастера свои предпочтения, и любимые сервисы и инструменты, помогающие работать в интернете. Расскажу немного о тех, что опробовал, и использую сам. Прежде всего, дам ссылку на большой раздел своего сайта, где Вы найдёте нужные инструменты: "Полезное" (в новом окне). Там находятся не только испытанные неоднократно программы, оригинальные, красивые шрифты для фотошоп, веб-дизайна, но и много чего ещё. Кстати! К упомянутому большому разделу, я подключил и другие, не менее полезные страницы, которые помогут Вам в создании дизайна для своих сайтов. На странице "Шрифты" (в новом окне) сможете бесплатно скачать интересные, красивые русские шрифты для фотошоп. Раздел "Веб-шрифты" (в новом окне) покажет примеры, и объяснит несколько способов подключения шрифтов к своему, либо сайту заказчика. В разделе "Фриланс" (тоже в новом) найдёте не только интересную книгу о таком способе заработка, но и активную ссылку на очень полезный журнал об этом. СервисыУдобнее всего, конечно, пользоваться своими собственными программами. Однако же есть он-лайн сервисы, без которых не обойтись. Не буду подробно расписывать, как ими пользоваться. Просто дам ссылки. Один из таких - сервис поиска картинок: images.google.ru (откроется в новом окне). *Ради примера: чтобы найти, скажем, новогодние рамки на прозрачном фоне, нужно набрать в поисковой строке запрос: "рамки новый год png". Ещё - сервис фоновых рисунков и текстур: textures.com (в новом окне). Содержит много рисунков больших размеров различных тематик. Позволяет скачивать бесплатно по 15 рисунков ежедневно. Для этого в нём нужно будет зарегистрироваться. И ещё - сервис логотипов и иконок: flaticon.com (в новом окне). На этом сервисе найдёте множество разнообразных готовых иконок и логотипов. Ещё один - сервис подбора шрифтов: webfont.ru (в новом окне). Содержит огромное количество всевозможных бесплатных шрифтов для создания сайтов и их дизайна. Есть свой "Полигон", где можно посмотреть, как будет текст отображаться. И ещё один - сервис распознавания шрифтов: WhatTheFont (откроется в новом окне). Позволяет определить по картинке шрифта, какой шрифт был использован. Ну, ... ... ..., по крайней мере, предложит несколько вариантов, похожих на загруженный образец с рисунка, что тоже неплохо. * * * Естественно, различных он-лайн сервисов гораздо-гораздо больше, чем те, о которых здесь рассказал, но мне для удалённой работы в интернете вполне хватает этих. *К тому же! В он-лайн журнале раздела "Фриланс" (тоже в новом) ссылок на полезные и бесплатные он-лайн сервисы можно найти более чем достаточно! ЗаключениеНадеюсь, такая страница, с подробным описанием этапов работ по созданию дизайна сайта, была интересна не только людям, ищущим удалённого специалиста для своих проектов, но и тем, кто хотел лучше узнать об удалённых способах сотрудничества. 
Старался рассказывать о том, как всё это происходит в действительности, как всегда работаю сам. Буду рад, если эта страница моего сайта была Вам полезна. Есть вопросы по созданию и дизайну сайтов? * * * Перейти в раздел "Фриланс", по назначению тесно связанному с этой страницей об удалённой работе, можно по нижней зелёной стрелке. Верхний навигатор позволит посетить любой интересующий Вас. |
Все права защищены. Copyright © 2009 - Коротеев Владимир.


 Как шаблон технического задания, можно использовать этот:
Как шаблон технического задания, можно использовать этот: