СОЗДАНИЕ САЙТОВТехника создания сайтов
Приступая к созданию своего сайта, перед Вами сразу встанет множество вопросов, и все их нужно решить ещё перед непосредственной вёрсткой первой веб-страницы. Постарался описать процесс создания так, как всегда делаю сам, т.е. пошагово, с самого начала. Чтоб точнее решить, какой лучше создавать сайт, запустил внутренний мини-сайт уже на PHP с похожим названием: "Какой сайт лучше?" (в новом окне). К внутренним разделам "Просто jQuery" и jQuery UI сделал дополнительную страницу, которую соответственно назвал: "Современные технологии". В ней наглядно показываю скрытый недостаток этих современных технологий (откроются в новом окне). * * * Для удобства сделал эту страницу в стиле "вопрос-ответ".
Зачем Вам нужен сайт?А действительно, зачем? Назначение любого сайта общеизвестно - реклама! Профессионально созданный сайт обеспечивает дешёвую рекламу. Если веб-сайт создан и оптимизирован профессионально, то он становится мощным и эффективным инструментом бизнеса, а не просто лишь "чудом дизайнерской мысли", набором текстов и красивых картинок.
* * * ЗАЧЕМ?? Когда этот, главный, вопрос для себя решите, можно двигаться дальше. Какой сайт делать?
Прежде, чем начинать создавать задуманный сайт, решите для себя, по какому протоколу передачи данных он будет открываться. Рано или поздно Вам всё равно придётся столкнуться с этим, и, если сайт уже сделан, придётся многое переделывать. Не буду здесь подробно разъяснять, в чём разница, тем более, что я уже сделал это на странице "Безопасность" (откроется в новом окне). На указанной странице всё подробнейшим образом рассказал и показал, а также объяснил, каким сайтам защищённый протокол "https" необходим, а какие вполне могут обойтись без этого довольно дорогого(!) "удовольствия". И к тому же! Из двух очень интересных статей профессиональных программистов я скомпоновал короткую, 9-ти страничную электронную книгу, которую Вы легко найдёте в указанном разделе. Естественно, бесплатно. А теперь можно переходить к вопросу, какой сайт лучше делать. Надеюсь, Вы уже посетили внутренний мини-сайт: "Какой сайт лучше?",
и смотрели страницы сравнения технологий PHP и HTML на нём. Простой, используя HTML+CSS, и, лишь только где необходимо, скрипты PHP? ** "Движок" - жаргонное название CMS. CMS - Content Manager System - система управления контентом. Читайте ниже о 2-ух самых распространённых МИФАХ создания сайтов. CMS - Миф №1 - сайт обязательно нужно делать на "движке"! Любой "движок" увеличивает производительность труда веб-мастера. Однако, при этом получается громоздкий программный код, что снижает ценность сайта в глазах поисковых систем. * Сайт на "движке" всегда проиграет сделанному на "старом, добром" HTML+CSS. * Почему?! "Движок" нужно применять лишь в тех случаях, когда информация на сайте очень часто меняется. *** CMS - Миф №2 - без неё невозможно управлять сайтом. Это очень нравится заказчикам. Да и программный код "админки" так же очень громоздок. К чему это приводит, писал выше. **Пример **Кстати! О смене дат у копирайтов. Долгое время меня больше устраивал ежегодный просмотр, "ревизия", так сказать, всех страниц своих сайтов.
Мало того, что это полезно, так ещё и поисковики довольны! Ведь, при очередном обходе веб-страниц, поисковые роботы узнавали, что они немного, но изменилась. А это значило для них одно - сайт "жив"! Ну и, соответственно, они не опускали его в поисковой выдаче. Тем не менее, держал в запасе простой JavaScript-код, написанный во время изучения и тренировок по данной технологии. Он позволяет автоматически менять дату года. И вот - при очередной "ревизии" я всё же не выдержал, и установил этот код на все-все страницы своего сайта и сайтов своих клиентов. Одним словом, ... ... ... думаю, ясно. Теперь - порядок!

Посмотреть работу этого кода можете здесь: "Часы для сайта" (в новом окне),
а скачать себе этот полезный скрипт даю (разумеется, бесплатно) из одноимённого раздела "Полезное" здесь:
*** Вывод: Если создаётся БОЛЬШОЙ сайт, на котором будут сотни и тысячи страниц, информация будет часто меняться, - его делают на PHP. Если же Вы делаете сайт по заказу от человека, совершенно НЕ разбирающегося даже в азах веб-технологий, - его делают на "движке". Однако, на мой взгляд, и здесь есть выход! Совет, какой всё же делать сайт, смотрите несколько ниже - через 6-7 статей, либо же можете перейти к нему сразу:
Шапка сайтаКак любая книга начинается с обложки, так и любой нормальный сайт начинается с веб-элемента называемого: "шапка сайта". 
Понятно, что это очень важный(!) элемент для любого ресурса. Поэтому нужно знать основы создания шапок для сайта. Подробную информацию об этом столь важном элементе я разместил на отдельной странице с аналогичным данной статье названием: "Шапка сайта" (в новом окне). Опубликовал там не только полный список необходимых для любой шапки составляющих, но испытал, и дал подробный, наглядный отчёт по использованию разных программ: как встроенных в О.С. Windows 10 компьютера, так и он-лайн сервисов фотошопа. Кстати! Там же сможете скачать себе комплект из 45-ти веб-элементов, который Вам очень пригодится не только для создания шапок своим сайтам. А кроме того! Указал там адрес ресурса, где можно бесплатно скачать ОГРОМНОЕ КОЛИЧЕСТВО ИЗОБРАЖЕНИЙ в большом разрешении. И ещё. В конце упомянутой страницы, кого интересует, смогут узнать, почему для своего сайта я сделал именно такую шапку, какую установил на большинство его страниц, и почему считаю её полностью подходящей к его названию. Меню для сайтаА сейчас скажу ещё об одном важнейшем(!) веб-элементе любого сайта, который присутствует на всех ресурсах (кроме одностраничников, конечно),
и о котором следует подумать в самом начале создания сайта. 
Поэтому, очень важно(!) для создающегося сайта сделать такое меню, которое в дальнейшем можно будет легко увеличивать. Именно по этой причине (простота увеличения) я и использую на своём сайте табличное меню. Оно самое простое! Однако! Применять такое (табличное) меню для сайта по правилам HTML-вёрстки считается НЕ правильным!
О нескольких самых интересных (и правильных!) меню Вы всё узнаете на специально для этого созданной странице "Меню для сайта" (откроется в новом окне). И кстати! 
На этой же самой странице Вы не только найдёте интересные примеры меню, но узнаете, и сможете скачать много полезной информации. Я храню на упомянутой странице 3 пособия о ссылках и их атрибутах, которые в своё время составил для себя, изучая эти важнейшие(!) элементы любого ресурса. Сайт без ссылок - не сайт! И поэтому, информация о том, как правильно прописывать, и настраивать ссылки на своём сайте, Вам обязательно пригодится. Мультимедиа на сайтеЕсли Вы прочитали предыдущую статью о 2-ух самых распространённых мифах в сети, то понимаете: не всё, что говорят или делают многие - истина. 
Скажем, многие считают, что без CMS невозможно вставить на свой сайт мультимедийный контент: аудио, видео, фотогалереи. Честно признаюсь: сам так считал, пока основательно не разобрался с возможностями HTML и CSS.
Теперь знаю точно! Е Р У Н Д А ! Интересует, как сделать HTML-галерею для сайта? Хотите вставить видео или аудио на свой ресурс? *** 
А здесь Вы найдёте очень интересный автоматический слайдер, работающий без каких-либо скриптов. HTML + CSS только! И его с успехом можно использовать для разного рода ярких, оригинальных презентаций. Его работу увидите здесь: "Автоматический слайдер CSS" (откроется в новом окне).
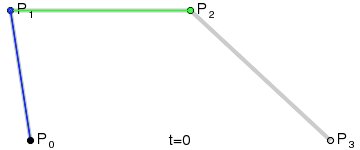
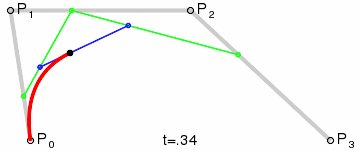
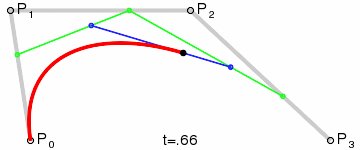
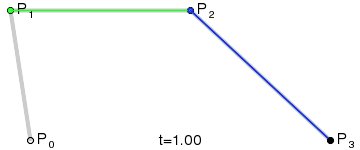
Данный слайдер может работать без всяких скриптов, благодаря тому, что современные браузеры научились понимать функцию движения в виде кубической кривой "Безье", с помощью которой, собственно, такая анимация создаётся и действует. Вот она - схема этой функции. Из более чем 50-ти страниц, объясняющих принципы работы этой функции, понял, что для создания анимации с её помощью, нужно прописать в коде 4 базовых точки, которые, собственно, и видно хорошо на схеме. Не буду морочить Вам голову, а скажу лишь, что в данной анимации стабильно работают именно 4 слайда. Проводил испытания у себя на поддомене
"Полигон" (откроется в новом окне), где пытался добавить
5-ый и 6-ой слайды. Короче, впервые загрузившись, слайдер показывал все - и 5, и 6 слайдов, а дальше же он переставал показывать первые, продолжая хорошо показывать 4 последних из тех, что я добавлял в его CSS и HTML коды. И ещё! Обязательно нужно сказать и о том, что CSS-код этого слайдера ОГРОМЕН! В нём содержится
аж 438 строчек кода! Но ... ... код интересный!
Вот такая история испытаний этого "хитрого" слайдера и, считаю, что он, несмотря на его особенность работы, всё же достоин считаться одним из лучших слайдеров для создания различных презентаций, причём, весьма оригинальных! Да, и по большому-то счёту, для создания красивой презентации вполне можно запустить 5 кадров, один из которых (первый) сделать декоративным, т.е. для самого первого показа. Остальные 4 слайда будут работать, как и полагается, сменяя друг-друга. Думаю, этого будет более чем достаточно. Ну ... ... это лично моё мнение. Единственное, что хочу добавить - не стоит делать такие большие рисунки (1024 Х 1024 пикселя) для слайдов, как это сделал я. Они "режутся". Кому понравился этот интересный автоматический слайдер CSS, смогут скачать себе его полностью рабочий код, как всегда бесплатно,
со страницы "Полезное" здесь:
Об использовании. ВАЖНО! Тем, кто захочет использовать этот слайдер для создания своего сайта, очень НЕ советую делать его
"индексной", т.е. главной страницей будущего ресурса. * * * У тех, кто посетил предложенные страницы, вопросов по созданию мультимедиа для своего сайта, думаю, не осталось. Ну, а если остались, читайте следующие статьи. Просмотрщик изображенийЕсли для создания сайта Вас по каким-то причинам не устроил ни один из показанных способов организации средств мультимедиа на нём, то уж этот способ Вас точно устроит. Почему так уверен? 
Да потому, что это, наверное, самый простой способ создать удобный просмотрщик изображений у себя на сайте. Здесь даже(!) CSS не нужно! Удобный, очень-очень быстрый, лёгкий, и к тому же довольно просто создаётся. Не буду повторяться, а лучше посмотрите сами. "Просмотрщик изображений" (откроется в новом окне). Кстати! Создание всех примеров просмотрщиков изображений на указанной странице подробно прокомментировал, и дал шаблон кода, с помощью которого любой сможет создавать у себя на сайте подобные веб-элементы. Слайд-шоуАналогично установке галерей, можно поступить и с созданием слайд-шоу для сайта. Вовсе НЕ обязательно для этого использовать CMS, либо какие-то сложные скрипты. Хотя, конечно, слайдеры, сделанные с помощью jQuery, интереснее тех, что легко даёт "соорудить" простой HTML, но ... ... . Дочитайте статью до конца - найдёте очень полезную для Вас информацию. 
Не буду повторяться, почему для себя предпочёл бы чистый HTML. Просто, предлагаю посмотреть оба типа слайдеров. Сможете увидеть 11 видов слайд-шоу, сравнить их, и решить для себя, что больше нравится. **Кстати! Создание слайдеров на ней полностью и подробно прокомментировал, что будет весьма полезно для людей,
интересующихся, как создавать слайд-шоу для сайта. Посмотрели? Ещё, очень рекомендую посетить раздел "Личная страничка", созданный во время последней, плановой тренировки по освоенным современным веб-технологиям. Найдёте там не только интересный пример их применения, но и сравнение преимуществ, и недостатков такого типа веб-страниц. Надеюсь, тем, кто посетил предложенные страницы, они помогли определиться. ВидеосвязьЗнание различных программ видеосвязи (видеозвонков, видеоконференций) может быть и не относится напрямую к умению создавать сайты,
однако всё же это весьма важный навык - уметь установить надёжную связь. 
Большинство думает, что видеосвязь возможна только лишь с помощью скайп. К счастью, это далеко НЕ так! Подобных программ много. Для желающих познакомиться с нашим, Российским аналогом скайп будет интересна соответствующая страница. Так её и назвал: "Видеосвязь" (откроется в новом окне). Кстати! На упомянутой странице дал прямую ссылку на ресурс разработчиков. Кроме этого, страница поможет разобраться, и скачать подходящее Вам приложение, так как программа видеосвязи НЕ ОДНА. Их много! Он-лайн чат для сайтаАналогично. Знание, как установить чат на своём сайте, не относится напрямую к умению создавать сайты,
но это ещё более полезный навык - уметь подключить и настроить он-лайн чат для сайта. 
Чаще всего подключение и настройка чатов, и делается с помощью соответствующих сервисов. Узнать, чем отличаются обычные чаты, используемые всеми, от он-лайн чатов для сайта, а заодно и опробовать образец такого, можете здесь: "Он-лайн чат" (откроется в новом окне). Совет: какой всё же делать сайтНаучившись делать разные по сложности страницы, их можно видеть в разделе моего "Портфолио": "Учебные сайты", вернулся к истокам. Я приверженец классики: HTML+CSS и самое необходимое (обратная связь) PHP-скрипт. HTML+CSS сайты чем-то похожи на крепость. Они "железобетонные", устойчивые.
А изучив же, пусть даже основы, этих базовых, основополагающих технологий интернета, понадобится Вам "геморрой" в виде каких-то CMS?
Зачем?! Эти технологии позволяют создавать бесчисленное множество оригинальных, разных по внешнему виду сайтов. Во многом могут помочь решить этот вопрос страницы: "Современные технологии" и "О сайтах и дизайне". Раздел "ВЫБОР" содержит БОЛЬШОЕ количество полезной информации, чтоб Вы могли хорошо представить себе: какие виды специальностей Вам предстоит освоить. Кроме того, очень советую почитать рекомендации "Яндекса" о том, каким должен быть создающийся сайт. 
Вывод: А вот к нему уже "прицепить" (если нужно) "тяжёлый состав" с базами: каталогом, форумом, интернет-магазином и т.д.. ** Кстати! Тестовые сайты, на которых показываю много различных примеров использования jQuery и jQuery UI, содержащие большое количество кода, доступны с их "буферных" страниц. Сами же они в своих подкаталогах, оставляя ядро (корень сайта) лёгким. Адаптивная вёрсткаГоворя о создании сайтов, нельзя обойти стороной вопрос их корректного отображения на разных электронных устройствах, которых с каждым днём становится всё больше. 
Особенно быстро "размножаются" всевозможные мобильные устройства: планшеты, смартфоны. Особенно смартфоны! И это здорово! Действительно здорово - иметь в кармане или сумке маленький, настоящий компьютер! НО! Такое разнообразие всевозможных по размеру устройств в разы прибавляет хлопот создателям сайтов. Мониторы-то у всех устройств разные ... ... ... . Что делать в этом случае, и решить, стоит ли вообще этим "заморачиваться", поможет узнать, и принять решение, единственная адаптивная страничка моего сайта, которую я специально создал такой. Ну, ... ..., или почти такой. Страница здесь: "Адаптивная вёрстка" (откроется в новом окне). Кстати! Сможете там не только посмотреть, проверить, но и найдёте много полезной информации по этой теме. Сайт-визиткаНаиболее простой тип сайтов. Чтобы создать сайт-визитку, достаточно освоить одни лишь основы базовых технологий. Всё тех же HTML+CSS. Самый простой сайт-визитку вообще можно сделать практически на "чистом" HTML. Вы могли видеть такой на странице "Помощь" (откроется в новом окне). Если Вас интересует создание сайта с элементами дизайна, читайте дальше. 
Дизайн сайта-визитки любой сложности Вам позволит осуществить добавление дополнительных кодов в файл CSS. В самом начале своей деятельности сделал двойной подраздел, к которому сейчас решил открыть общий доступ. Найдёте его здесь: "Сайт-визитка" (откроется в новом окне). Кстати! Создание сайтов-визиток на обеих страницах того подраздела подробно прокомментировал. Рекомендую посмотреть обе страницы, поскольку внешне они вроде бы похожи, но в них есть большая принципиальная разница. Желающим создать сайт-визитку, будет интересно увидеть "превращение" простого сайта в его расширенный аналог с полным сохранением дизайна. Научившись делать (верстать) сайты-визитки своими руками, можно переходить и к более быстрому способу их создания. Это использование шаблонов. Шаблоны сайтовЗдесь хочу написать о, наверное, самом популярном способе создания своих сайтов. Это использование каких-либо шаблонов. Насколько это удачное решение? В некоторых статьях на своём сайте часто употребляю слово "шаблон" в отрицательном, пренебрежительном смысле. НО! В данном случае считаю, что такое решение - самое правильное(!) для начинающего веб-мастера. Оно оптимально! Ведь речь идёт о HTML+CSS шаблонах сайтов, а с их помощью можно создавать много, огромное количество разных, оригинальных, непохожих друг на друга сайтов, да к тому же - на одном единственном(!) шаблоне. 
Подробнее о таком методе создания сайтов, и практическое его применение найдёте здесь: "Шаблоны сайтов" (откроется в новом окне). Разместил в том разделе несколько сайтов, сделанных в разное время при тренировках по веб-технологиям. Не буду повторять содержание статей из того раздела. Одно лишь скажу, что использовать шаблоны сайтов МОЖНО,
и вполне успешно! НО! Могу лишь посоветовать вводить в каркас какие-нибудь (только НЕ форматирующие!) символы, и смотреть, где они появятся. * * * Думаю, достаточно написал по теме использования разных шаблонов. Да и рисунок сделал в фотошоп соответствующий. Шаблон лендингаХорошо закрепив навыки уверенного использования HTML+CSS на примерах шаблонов разных сайтов, можно уже браться и за создание своего собственного. Однако! Учтите, что знаний одних лишь базовых технологий будет недостаточно. Нужно освоить хотя бы основы JavaScript и jQuery. 
Что такое "лендинг", написал в следующей статье, как и о том, что названий у него много, хотя смысл один. Пример лендинга найдёте здесь: "Шаблон лендинга" (в новом окне). Решил выделить его описание в отдельную статью. Потому, что показанный мною сайт-лендинг - это совершенно особый случай! Дело в том, что использовал для его создания дополнительные материалы, взятые из обучающих курсов: "Веб-дизайн" и "CSS + HTML практика вёрстки сайта". Так вот "исходник", приложенный к одному из них, был сделан с помощью специального программного обеспечения. Интересная, конечно, программа для дизайна и создания сайтов. Изменения легко можно внести, только имея у себя на компьютере указанную программу. А стоит она отнюдь НЕ дёшево ... ... ... ! Короче. Результат Вы, надеюсь, видели. Скажу лишь, что исходник весил 2,75 МБ, а мой шаблон весит всего 358 КБ (с тремя счётчиками). * * * Полагаю, представленный шаблон сайта, вполне обоснованно можно считать лишним подтверждением того,
что без всяких CMS делать сайты не только можно, а даже гораздо проще и лучше. Мини-сайт и страница подпискиЭто самые популярные в интернете типы простых сайтов. Как раз для их создания лучше всего подходят именно базовые технологии HTML+CSS. Называют их по-разному: "одностраничник, "посадочная страница", "лендинг", "страница подписки", "целевая страница" и т.д., и т.п.. Названий полно! Суть одна. 
Зачем(?) нужны такие веб-страницы, подробно написал в одной из статей раздела "Выбор исполнителя" (в новом окне). Не буду здесь повторяться, а просто дам ссылку для перехода на просмотр примера лендингов: "Мини-сайт" (в новом окне). Скорее всего, Вы, если прошли по ссылке, уже побывали на его второй, смежной части. Кто посетил представленные мини-сайты, могли убедиться, что они "крепко связаны" и оба действующие. Так что - их вполне можно использовать, как шаблоны одностраничных сайтов, сменив лишь веб-дизайн. Нередко встречаю в сети образцы слияния двух сайтов в один. Может быть поэтому, их и называют
одностраничниками. Для создания страниц обоих мини-сайтов применил классический дизайн, хотя, Вы сами понимаете, можно было бы сделать по-любому. Это же - HTML+CSS! Да вообще! Всё полностью зависит от целей создания таких веб-страниц. Скажем, обычный мини-сайт можно (имея соответствующие навыки, конечно) превратить в
"продающий". Однако! Чтобы совершать подобные "превращения", только лишь знаний HTML и CSS уже будет недостаточно. Нужно переходить к изучению PHP. Работа с текстомНе важно, какой сайт Вы захотите создавать, научиться работать с текстами для него Вам придётся обязательно! 
Ведь, по большому-то счёту, без текста и самого сайта нет! Нужно научиться подключать разные шрифты к сайту, менять их отображение, устанавливать различные текстовые эффекты. В этом Вам хорошо поможет раздел "Текстовые эффекты" (в новом окне). Кстати! Там же, в указанном разделе, дал ссылки и на другие интересные и полезные страницы по такой очень важной теме. Регулярные выраженияЕсли Вы решили создать свой сайт с БОЛЬШИМ количеством текстовой информации, то освоить такую "премудрость", как регулярные выражения, придётся! 
Именно эта веб-технология позволит Вам создать удобную поисковую форму по материалам сайта, а его посетителям даст возможность легко находить интересующее их. Узнать, что это за технология, посмотреть простые примеры её использования сможете по данной ниже ссылке. Вот она: "Регулярные выражения" (в новом окне). Кстати! В конце той же страницы найдёте подробный справочник по основам составления и использования регулярных выражений, который я в своё время составлял для себя, и хорошую, удобную шпаргалку, найденную мною в интернете. АмперсандыТо же самое: захотев заняться созданием сайтов, очень желательно "подружиться" с этим интересным символом, который есть на клавиатуре. 
С его помощью Вы сможете очень легко и оригинально оформлять контент своего сайта БЕЗ использования тяжёлых "по весу" рисунков. К примеру, слева Вы видите рисунок амперсанда "весом" 18,2 КБ (килобайты), а здесь, ниже, этот же символ, но выведенный уже через код амперсанда - & & Так вот "вес" нижнего изображения (со всеми его кодами: вывода и увеличения размера и жирности) составляет всего-навсего 61 байт, что в сотни раз легче! Ведь, это уже не рисунок вовсе, а текст. **Справка. 1 килобайт равен 1024 байта. Соответственно, и обращаться с амперсандами можно точно так же, как с любым текстом, т.е. программно изменять им жирность, размер, цвет и прочее, что приведёт к изменению выводимого с их помощью изображения. Чтоб было удобнее и проще работать с контентом веб-страниц своего сайта, я создал специальный раздел с он-лайн справочником амперсандов. Он здесь: "Амперсанды" (откроется в новом окне). Конечно же, можно и другими способами создавать лёгкие (по "весу") и очень интересные веб-элементы для своего сайта. Вот как раз об этом и рассказал дальше. Рисование в HTMLАналогично! Не важно, захотелось Вам создать новый сайт, либо хотите улучшить веб-дизайн уже существующего, знание, как можно рисовать на его HTML-страницах, Вам пригодится и поможет. 
Оно поможет Вам оригинально оформить контент своего сайта даже(!) без использования фотошоп. Безусловно, такой способ не заменит упомянутую программу, но позволит создавать весьма интересные, простые веб-элементы. Впрочем, смотрите сами: "Рисование в HTML" (в новом окне). Ну, а о создании других интересных веб-элементов для сайта Вы узнаете дальше. Веб-элементы для сайтаПрежде чем переходить к другим темам, нужно обязательно сказать ещё об одном навыке, который Вам непременно понадобится, какой бы сайт Вы ни захотели создать. 
Это - умение создавать различные веб-элементы для сайта и знания, как их подключить к нему. В этом Вам помогут примеры веб-элементов, созданные мною во время изучения основных веб-технологий, и тренировок по их использованию. Многое узнаете здесь: "Индикаторы" (откроется в новом окне). И не менее много здесь: "Кнопки для сайта" (откроется в новом окне). * * * А кроме уже сказанного, посмотрите 7-ми страничный раздел, как раз посвящённый созданию всевозможных веб-элементов для сайта. 
Конечно, нужно было бы поставить информацию об этом в самое начало подраздела о веб-элементах,
но "так уж карта легла", что делал его гораздо позже. Однако, он стоит того, чтобы его посетить! И это вовсе не потому, что я потратил на него достаточно много времени, а просто потому, что там Вы не только узнаете, как их делают, но и поймёте, нужны ли Вам(?!) подобные элементы. И самое главное. Большой и интересный раздел о создании веб-элементов для своего сайта находится здесь: "JavaScript Dynamics" (откроется в новом окне). Использование рассылочных сервисовСоздав сайт, и подключив его страницу подписки к какому-либо рассылочному сервису, естественно, будете проверять их взаимодействие. Всё отлично работает! Казалось бы - полный порядок? Однако, неожиданно может возникнуть ситуация, когда придётся её, страницу подписки, переделывать! 
Почему?! Повторяться не буду. Всё подробно рассказал и показал на информационной странице "SmartResponder" (в новом окне). Скажу лишь, что предпринятые меры позволили мне сохранить созданные тестовые сайты БЕЗ серьёзных переделок их кода. Кроме того! Все формы подписок остались работоспособны, а переподключить их - дело пары часов, если будет нужно. Изучение PHPЕсли Вы захотели создать простой сайт, то перед Вами может встать вопрос. Даже при создании простого сайта, думаю, стоит! Он станет гораздо привлекательнее для посетителя. Причём, вовсе необязательно(!) "углубляться в дебри" программирования. Всё зависит от целей создания ресурса. В большинстве случаев вполне хватает - освоить основы PHP. 
Надеюсь, что Вы уже посмотрели раздел, посвящённый созданию сайтов на PHP: "Какой сайт лучше?" (откроется в новом окне). Если решите, что эта технология Вам нужна, то хорошо поможет в её освоении внутренний сайт "Изучение PHP" (откроется в новом окне). Собрал на его страницах только самые популярные, интересные методы использования этого языка программирования. Что особенно отрадно (для меня, по крайней мере) - изучив основы PHP, не нужны становятся никакие CMS. Всё можно делать вручную! 
**Кстати! Очень рекомендую ознакомиться в указанном разделе со страницей "PHP и JavaScript" (откроется в новом окне). Несмотря на кажущуюся простоту приведённых на ней примеров, именно технология совместного использования PHP и JavaScript позволила мне разобраться с основами программирования, и перейти к его практическому применению. О практическом применении показанных методов, написал чуть ниже, а сначала скажу о том, без чего изучать PHP если и НЕ невозможно, то крайне тяжело! Локальный серверИменно с изучения и тренировки в использовании этого программного обеспечения, и следует начинать своё знакомство с языком программирования PHP. 
Оно, кстати сказать, бесплатно, и любой желающий создавать сайты на PHP может его установить на свой компьютер. Как это сделать? Вот как раз об этом: как установить и использовать локальный сервер, Вы и узнаете в разделе с одноимённым названием: "Локальный сервер" (в новом окне). Ну, а теперь пора переходить к практическому применению PHP. Когда не обойтись без PHP-скрипта?Форму обратной связи невозможно сделать без него. Разумеется: опросники, гостевые книги, блоги, форумы, интернет-магазины, и т.д., и т.п.. 
Исключительно ради примера для портфолио, создал на своём сайте новый каталог "Гостевая книга" (откроется в новом окне). Само собой, держу её, как всегда, НЕ в корне сайта. Только, дело даже не в этом, вернее, не столько в этом. Конечно, такого типа веб-страницы, где пользователи могут оставлять свои отзывы, комментарии, становятся всё более популярными. Факт! Однако, они же, подобные разделы сайта, значительно прибавляют хлопот веб-мастеру, или контент-менеджеру. Тем, кто следит за ресурсом. Если ежедневно НЕ контролировать содержание гостевой книги, то, будьте уверены(!), очень скоро она превратится в "помойку рекламы и ссылок". Так что, не забывайте - "любая палка о двух концах" ... ... . И, если Вы не проводите каких-либо маркетинговых исследований, трижды подумайте - нужна ли Вам гостевая книга вообще?! Ведь, несмотря на кажущуюся простоту, кода в ней всякого предостаточно! А к чему такое приводит, Вы могли читать в других статьях на этой же странице. И ещё. * * * Теперь ещё немного скажу о ставших модными в последнее время "прибамбасах", всевозможных опросниках. 
Да, собственно, ничего нового здесь сказать нельзя. Только то, что это ещё менее полезный "наворот", чем гостевая книга. В то же время(!), необходимых для функционирования опросника скриптов нужно ещё больше. Аналогично. Только ради примера для портфолио, создал на сайте новый каталог
"Голосование" (откроется в новом окне). Действительно! Если в гостевой человек может (при желании) хоть что-то написать, то в опроснике такой возможности, как правило, нет (а если есть, то и количество скрипта гораздо больше). Кто кликнул так, или иначе? Почему именно так? Какова специальность у принявшего участие в опросе? И т.д., и т.п.. Вместо ответов, одни лишь вопросы ... ... . Так что, думаю, совершенно обоснованно считаю, что для простых ресурсов подобные модные "удобства" абсолютно не нужны. P.S.* На всякий случай напомню: сам такое "наворотил" исключительно ради своего портфолио. Использование технологийРечь идёт как раз о тех технологиях, примеры которых Вы могли видеть (если посещали) в разделах сайта: JavaScript, jQuery и jQuery UI (откроются в новом окне). Возможности они дают конечно великолепные! Это факт. И практически все современные крупные ресурсы используют их. Удобства для пользователей очевидны. 
НЕ очевидна лишь одна вещь. Хватит ли средств на рекламу? И это, при всём том, что использование скриптов библиотек jQuery БЕСПЛАТНО! Здесь всё зависит от Ваших возможностей и целей создания сайта. О своих целях и причинах НЕ ИСПОЛЬЗОВАНИЯ этих отличных технологий, очень подробно и наглядно ответил на смежной странице "Современные технологии". **Кстати, посмотрите сразу нижнюю статью о сайтах на CMS, т.к. я ссылаюсь на неё там.
И, кроме того. Для информации. **И ещё! Раз уж речь зашла о вкладках сайта, то посмотрите раздел, где показываю действие точно таких же "умных вкладок", которые сделал исключительно с помощью HTML + CSS, абсолютно БЕЗ всяких скриптов! "HTML + CSS Вкладки для сайта". Там я всё наглядно показал, и подробно рассказал, что и как.

К примеру, очень интересный эффект падающего снега, который я показывал в одном из разделов "JavaScript", сделать на обычных HTML и CSS не получится. Нет! Что-то похожее на этот эффект создать можно, конечно, если поставить на фон страницы "gif-анимацию", но именно всего лишь только похожее. Короче, зайдите на страницу "Снег на сайте", и сами всё поймёте. А здесь я хочу написать пару слов о других современных технологиях создания сайтов. Скажем, если Вы уже посещали "jQuery МЕГА-меню", то заметили, конечно, насколько удобно, функционально оно устроено. Да и места на странице практически не занимает! Аналогично. Если Вы смотрели "jQuery РОТАТОР контента", то, разумеется, оценили и достоинства такого способа подачи информации. Поэтому, если Вам нужны какие-то особые эффекты, рекомендую обратить своё внимание именно на jQuery. ОСНОВЫ jQueryДля желающих освоить эту технологию, будет интересен и полезен мой справочный, 4-ёх страничный сайт-шпаргалка, который я делал для себя, изучая её. 
Собрал на его страницах самые популярные, постоянно используемые методы, отслеживаемые события и т.д.. "ОСНОВЫ jQuery" (откроется в новом окне). Мне этот справочник до сих пор помогает выполнять не менее 90% задач по программированию на jQuery. Сайты на CMSЧто такое CMS писал выше. Вспомнить! 
Скорее всего, Вы уже видели его на других страницах сайта. Как же иначе? Точнее не придумать! Именно айсберг! То, ради чего собственно и создаётся сам сайт: что видят посетители, лишь верхушка такого ресурса, а всё остальное "под тёмною водой". Всё же остальное - эта "громада" служебных папок, файлов, скриптов существует только для того, чтоб любой, несведущий даже в базовых веб-технологиях, смог добавлять рисунки и текст на сайт. Как Вы думаете, легко ли продвигать, "раскручивать" такие "глыбы"? Как относятся к таким "сооружениям" поисковики, думаю понятно. А лучше всего - почитайте статью, которую я нашёл на ресурсе разработчиков подобных систем. Она так и называется: "Что такое CMS". **Кстати, обратите внимание на результаты, которые удалось получить, НЕ используя никакие CMS и конструкторы. Серебряный знак качества выдала кибернетическая система оценки качества создания сайтов моему главному сайту. * И * Золотой знак качества получил внутренний, простой, 6-ти страничный мини-сайт на PHP. Подробнее узнать, что это за система и увидеть Ваш ресурс "глазами робота" можете на странице "Кибераналитик" (откроется в новом окне). Заканчивая первую статью о сайтах на CMS, могу лишь повторить. CMS JoomlaJoomla - одна из самых популярных, бесплатных CMS. Разумеется, всё написанное выше о CMS, относится и к ней тоже. Много писать не буду. Кому интересно, могут посмотреть здесь:
"Сайты на CMS Joomla". Повторю лишь: для создания простых сайтов, нет смысла использовать громоздкие CMS. Если же нужен сложный ресурс: интернет-магазин, корпоративный сайт, форум, то для таких целей CMS Joomla вполне подходит. Не случайно так выделил слово "уметь". CMS WordPress
WordPress - это уже самая популярная бесплатная CMS на сегодня. Добавлю только, что она "заточена" под создание блогов, и ещё гораздо более "наворочена", чем Joomla. Хотя, конечно, система очень интересная. Узнать, как(?) и где(?) ПРОЩЕ ВСЕГО создать сайт на "ВордПресс" бесплатно, а также, чем отличается блог от сайта (и отличается ли?!), посмотреть пример "живого", действующего блога на WordPress, можете здесь: "Сайты на WordPress".
* * * И напоследок, ещё немного о выделенной фразе УМЕТЬ(!) с ними работать в верхней статье, и 3-ьем распространённом мифе: всё очень просто! Повторю: "Всё, да не всё!!!". Как Вы думаете? "Заморочек" с сайтами на этих самых CMS, их базами и прочим - хватает! Ну, а изучив основные, БАЗОВЫЕ технологии интернета, захочется ли Вам продолжать, и устраивать "шаманские пляски с бубном"?
Ведь управлять HTML+CSS сайтом (редизайн, изменения контента, добавление нового, и т.д.) в разы(!) проще, чем его CMS-ным аналогом. К тому же - устройство сайта, написанного самостоятельно, Вы будете знать не хуже, чем "свои пять пальцев".
Шаблоны для сайтов на CMS
Если Вы всё же решили, что Вам нужен сайт на CMS, то очень рекомендую ознакомиться с весьма интересной статьёй. Она Вам здорово(!) поможет. Чем? 1. Узнаете в ней о "подводных камнях", поджидающих любого(!), кто хочет воспользоваться шаблонами сайтов для CMS. 2. Найдёте там ссылки на ресурс, где сможете бесплатно скачать ОГРОМНОЕ количество всевозможных шаблонов. Возможно, Вы её уже читали, если проходили по ссылке, данной в предыдущей статье. Если нет, то можете взять её у меня в разделе "Полезное" (откроется в новом окне). Хочу лишь добавить к своему "послесловию", которое высказал в конце той статьи, что "скрытые ссылки" есть везде(!), в абсолютно любом шаблоне. Есть они, вернее, были и в HTML+CSS шаблонах сайтов
(Вы могли читать о них выше), но там найти, и "обезвредить" их
было НЕ сложнее, чем найти "слона в стоге сена". А вот в случае с шаблонами для CMS, тот самый "слон" превращается в "иголку". И чтоб её найти в кодах, ой-ой-ой какие навыки и знания веб-технологий нужны! О простом нажатие кнопок в панели управления CMS можете забыть напрочь! Ну вот, собственно, и всё, что хотел добавить по этой теме. Конструкторы сайтовКонструкторы сайтов - "ближайшие родственники" любой CMS. 
Самое простое, казалось бы, решение для людей, не обладающих никакими знаниями в области веб-технологий. Но ... ... ! Как всегда - есть большое "НО!" "Сварганить сайтик" (а по-другому не скажешь) действительно просто. А дальше что?! Много Вы видели таких "сайтиков" на, хотя бы, 10-той странице поисковой выдачи? Я не встречал. Подробности найдёте на странице "Конструкторы сайтов" (откроется в новом окне). Кстати! На этой сдвоенной странице можете не только подробно узнать, чем отличаются конструкторы сайтов от CMS, но и проверить 4 действующих сайта, сделанные как раз с их помощью. А ещё почитаете отзывы пользователя о работе конструкторов. Есть сайты более нарядные, динамичныеЕсть. А с какой целью излишне "наряжаться" и двигаться? Человек приходит в интернет за полезной и нужной ЕМУ 
Чтобы не быть голословным, предлагаю посмотреть страничку, которую я сделал ради примера. Кликните по картинке - откроется в новом окне. Делал её во время последней плановой тренировки по современным веб-технологиям. Конечно, она красивее этой страницы, какую Вы сейчас читаете ... ... . Впрочем, о преимуществах и недостатках такого типа веб-страниц, можете почитать на самой странице, а я продолжу. Чем скорее и проще посетитель найдёт нужное, тем охотнее вернётся снова.
Разные "крутые штучки" отвлекают от поиска, стало быть - мешают. Я не говорю об игровых, сайтах моды, различных развлекательных ресурсах и прочих им подобных "веселушках". Это не моя тематика. Веб-дизайнВ подразделе "Удалённая работа над дизайном сайта" (в новом окне) найдёте не только подробное описание этапов работы с заказчиком на примере реальной веб-страницы, но и много другой полезной информации. 
Не буду пересказывать содержание подраздела. Скажу лишь, что содержащаяся в нём информация, пригодится Вам для собственных дизайнерских работ обязательно! Почему для дизайна собственного сайта не использую многое из того, что мог бы сделать? Аналогично. * * * Дизайн сайта должен быть приятным, соответствовать смыслу рекламируемого. Иначе, превратится в нечто похожее на "забор, обвешанный объявлениями". Рисунок, размещённый ниже - пример того, что сам считаю хорошим дизайном. **Пример хорошего дизайна
Приятно, стильно, строго, функционально! Здорово! Однако на своём сайте, хоть и могу выполнить абсолютно любой веб-дизайн,
тем не менее своих навыков НЕ применяю. Почему?! Ещё о веб-дизайнеРисунок, представленный выше, не дизайн сайта, а дизайнерское решение по стильному, красивому оформлению интерфейса программы. Это не одно и то же. Программа может иметь любой, даже самый шикарный дизайн. Она - дело внутреннее, и предназначена только для пользователя.
Поисковики ей "до лампочки"! Веб-страница же такой возможности: "плюнуть" на поисковые системы, и "нарядиться во всё самое лучшее", не имеет.
Она обязана их "любить и уважать". Однако! Постоянно встречаю в сети обратное.
Большинство веб-мастеров убеждают клиентов, что им непременно нужен сайт на движке,
с использованием CMS (ясно, зачем), что он должен обязательно иметь эксклюзивный дизайн и
огромную красивую заставку, анимацию, выпадающие окошки, flash-вставки и прочие "навороты". Более того, большинство заказчиков считают, что главное достоинство сайта - красота дизайна. Поисковики не понимают картинки! Основное - его должны высоко "оценить" поисковые системы: Яндекс, Rambler, Google, и другие. Читать рекомендации "Яндекса". Тем не менее! Без картинок сайт будет очень "тусклым", тоскливым, безрадостным. 
Выход, как всегда, есть. Его я вижу в использовании фоновых рисунков, соответствующих тематике сайта. Мало того, что их размещение на сайте не требует никакого стороннего кода (достаточно лишь HTML+CSS), так ещё и их видимостью можно легко управлять. Подробно об этом, с примерами и пояснениями, рассказал на странице "Видимость элементов" (откроется в новом окне). Считаю этот способ оптимальным, для желающих создать эксклюзивный, непохожий на другие ресурс. Кроме этого, много информации, связанной с темами: веб-дизайн, веб-мастер, найдёте на странице "Выбор исполнителя" (откроется в новом окне). Дизайн сайтовПодробно, по этапам, узнать о том, как всегда работаю с заказчиками сайтов, Вы могли в подразделе: Удалённая работа над дизайном сайта" (откроется в новом окне). Здесь же покажу ещё несколько примеров. Дизайн страницы сайта, выполненный по заказу, Вы, скорее всего уже видели, если заходили по данной выше ссылке. Важно то, как она будет исполнять своё предназначение. Эта веб-страница создавалась для уже существующего сайта в качестве партнёрской. Посмотреть страницу в натуральную величину, проверить работу кнопок и ссылок можете здесь:
"PSD-сайты" (откроется в новом окне). Под рисунком написал, где лучше всего использовать сайты такого типа.
То, что Вы видели (если заходили), типичный PSD-сайт, то есть рисунок, созданный с помощью программы "Фотошоп", порезанный ею же на куски. А после эти отдельные кусочки-рисунки вставлялись в HTML-страницу табличной вёрстки. Кстати, и код таблицы для вставки кусков фотошоп тоже сам верстает. Красота! Правда? Одно плохо: что бы там ни было написано на рисунке, ни один поисковый робот прочесть не сможет. Для них это всего лишь картинка. Поэтому, такие PSD-сайты лучше использовать, как внутренние рекламные страницы
своего большого, основного ресурса.
* * * Этот же дизайн сайта, выполнил уже для себя, своего портфолио. Причём, это уже не рисунок, а полноценная веб-страница, свёрстанная вручную, в полном соответствии с принципами блочной вёрстки.
Что получилось, Вы видите, а опробовать, испытать эту веб-страницу в действии можно здесь: "Шаблон лендинга" (откроется в новом окне). * * * Прежде, чем испытывать примеры лендингов: верхний и нижний, рекомендую посмотреть эту маленькую статью:
* * * Абсолютно всё то же самое. Дизайн этих двух сайтов разработал для своего портфолио. Верстал вручную. HTML+CSS блочная вёрстка.
Желающие проверить сайты на их полную, 100%-ную работоспособность, могут начать отсюда: "Мини-сайт" (откроется в новом окне). Кто хочет почитать подробнее, как и зачем создавал эти сайты, тем сюда:
Веб-дизайн блогаА здесь покажу веб-дизайн и программирование ещё одного сайта, который называют блогом.
Адрес "проживания" этого примера на общем сайте: Добавлю лишь, что тренироваться было очень интересно! Ведь гораздо интереснее что-то рисовать, и дальше верстать по-своему, чтобы всё работало на 100%, а не так, как это изначально было в исходнике, приложенном к обучающему курсу. Напомню! Исходник был "кривой". Исправил недостаток полностью! Теперь можно в любую часть блога добавлять, что угодно. Дизайн не "посыпется"! Только одно не нужно забывать, если вдруг Вы захотите "посадить" веб-дизайн блога на CMS WordPress. Однако, это легко исправить с помощью вкладок: "Файл" - "Кодировка". А разобраться с созданием собственного блога Вам поможет данная выше ссылка. Веб-шрифтыНередко встречаю сайты, в веб-дизайне которых используются какие-то необычные, нестандартные шрифты. 
Стоит ли Вам применять для веб-дизайна и создания своего сайта нестандартные шрифты, и, если решите, что стоит, как это сделать, поможет страница "Веб-шрифты" (откроется в новом окне). Цветовые моделиЧтобы полностью закончить тему веб-дизайна сайтов, обязательно нужно сказать и о существующих цветовых моделях. 
Это чрезвычайно важно(!), и их знание необходимо как веб-дизайнеру, так и веб-мастеру. Подробно узнать о них сможете в одноимённом подразделе на странице "Полезное" моего же сайта. Вот этот подраздел: "Цветовые модели" (в новом окне). Уверен! Такая информация Вам будет нужна постоянно, почему, собственно, и храню её на странице с названием "Полезное". Создание эффективного сайтаКогда вопросы "Зачем?" и "Какой?" Вы для себя решили,
можно приступать к его созданию. Здесь же, расскажу о других шагах того же самого вопроса. За время работы со своими заказчиками, у меня выработалась безотказная технология создания любых сайтов
"под ключ"**.
Далее нужно регистрировать сайт в каталогах, поисковых системах, но это уже другая история ... ... .
Насколько удачна данная методика? Просто приведу фрагмент отчёта о результатах работы, взятый из своего же "Портфолио".
НЕ зря! Поисковая система "Яндекс" 25.01.2014г. присвоила ему тИЦ 10. Кроме того! НЕ зря! Даже во время прохождения XXII Олимпийских зимних игр в Сочи 2014г, и их
трансляции по телевидению, показатели посещаемости моего сайта оставались, тем не менее, стабильными! Смотрите сами:
* * * Очень много полезной информации, связанной с вопросами: создание сайтов, веб-дизайн, копирайтинг, контент-менеджмент, разместил в разделе "ВЫБОР". Хороший/плохой сайтНа лучших сайтах посетителю все ясно: о чём ресурс, куда обратиться, как позвонить,
заказать товар или услугу, где уточнить условия оплаты и поставки. Не стал писать о сайтах, сделанных наспех, "на коленке". С такими всё и так ясно. О них лучше всего Вам скажет забавный клип, который я вставил в конце статьи. Сначала о так называемых "крутых" сайтах. Плохой - это, на первый взгляд, "крутой" сайт, где:
Создаётся впечатление, что сайт делался лишь для демонстрации "крутизны" разработчика, а вовсе не для рекламы и продвижения товаров, услуг, идей. А теперь немного о сайтах "5-ти минутках". Посмотрите и послушайте этот забавный, юмористический ролик о создании сайтов. * * * Насколько хорош или плох мой сайт, который перед Вами - судить конечно Вам, но он полностью соответствует целям своего создания. Оптимизация и "раскрутка"Вот Вы сделали, создали, "запустили" свой сайт ... ... . Если Вы всё делали по изложенной выше технологии - Ваш сайт ОПТИМИЗИРОВАН изначально! Оптимизация - означает соответствие контента (текста, в большей степени) сайта поисковым запросам. Постоянное добавление новых статей на страницы сайта, частое обновление информации способствует повышению его рейтинга у поисковых систем. Подробно об оптимизации, с примерами и выводами, Вы можете посмотреть в разделе "Оптимизация" (откроется в новом окне). Раскрутка - процесс внешний. *** ЭЛЕКТРОННЫЕ КАТАЛОГИЭлектронные каталоги - это аналог обычных. Собственные каталоги сайтов имеют все поисковые системы: Яндекс, Рамблер, Google и другие. Нужно зарегистрироваться в возможно большем их количестве. Есть фирмы, которые за 4-20 тысяч рублей обещают зарегистрировать Вас в десятках тысяч каталогов! **И еще(!) – некоторые каталоги просят сделать на Вашем сайте ссылку на себя.
Ссылающиеся друг на друга (вне зависимости от тематики) объединения сайтов называют "linkfarms" (образно: "колхоз ссылок"). Смысл поискового алгоритма очень прост. Вспомните басню Крылова: "За что кукушка хвалит петушка? Поисковые роботы эту басню очень хорошо "помнят" ... ... . *** ДОСКИ ОБЪЯВЛЕНИЙЕсли Вы хотите привлечь внимание массовой аудитории – нужно регулярно давать объявления на электронных досках. Особенно объявления эффективны, если у Вас товары массового спроса. Текст его должен быть коротким - не более 2-3 строк. Длинные объявления никто читать не станет. *** ФОРУМЫ И СОЦИАЛЬНЫЕ СЕТИНа мой взгляд - это оптимальное решение проблемы бесплатной раскрутки и продвижения. Особенно форумы. В интернете их предостаточно. Всё зависит от тематики сайта - какие форумы Вы изберёте для посещений.
Если такие активные "подписи-ссылки" есть возможность ставить, то выбранный форум или социальная сеть годятся(!) для бесплатной раскрутки, ну а если нет, то активность на них бесполезна! А дальше скажу немного о недостатках этого метода раскрутки своего сайта. Недостатков у такого метода продвижения - 2 основных: время и нервы. Время: его потребуется огромное количество, особенно если Вам лично интересны темы обсуждений на форумах. Не успеете и "глазом моргнуть", а уже вечер. Способ, как избежать чрезмерной потери времени - использовать хронометр. Нервы: будьте готовы принять "град камней" в свой адрес. Самое главное здесь - "отделить зёрна от плевел". Не "падать духом", а рационально подойти к критике. *** РАССЫЛКАСоздание собственной рассылки, и сбор подписчиков на неё - самый популярный, надёжный и вполне легальный способ раскрутки своего сайта. Конечно, для этого у него должен быть специальный "спутник" - страница подписки или мини-сайт. Естественно, такой способ работает только, если тема рассылок интересна людям, а сами рассылки будут очень качественными. Как следствие - этот способ требует много-много времени для создания качественного, интересного контента на страницах своего сайта, о появлении которого Вы будете через рассылку извещать своих подписчиков. *** ОБМЕН ССЫЛКАМИВ общем и целом, чем больше ресурсов ссылаются на Ваш, тем выше ранжируют его поисковые системы. Однако, такой метод нужно применять осмотрительно (... вспомните басню). Ссылки с "опальных" сайтов на Ваш ресурс нанесут ему только вред. В сети существует немало сайтов, торгующих ссылками. Есть даже целые биржи. *** ИСПОЛЬЗОВАНИЕ СЕРФИНГАВполне легальный и недорогой метод раскрутки сайта. Учтите, что целевых посетителей среди серферов не будет, но их визиты способствуют поднятию рейтинга Вашего сайта
в "глазах поисковых систем". *** КОНТЕКСТНАЯ РЕКЛАМАОдин из недешёвых, но самый действенный метод. Если не хотите ждать, пока Ваш изначально оптимизированный сайт сам "пробьётся" на первые страницы выдачи поисковых систем, закажите Яндексу контекстную рекламу. Сразу же после оплаты счёта, Ваш сайт появится на первой странице выдачи Яндекса, и его увидят сотни и тысячи ваших потенциальных клиентов. *** ВИЗИТКИ, БУКЛЕТЫ, КАТАЛОГИ ПРОДУКЦИИ ...После публикации сайта, сразу позаботьтесь заказать новые визитки с указанием его адреса. *** РЕКЛАМА В СМИЕсли у Вас есть возможность разместить рекламу о своём сайте в СМИ или в специальных изданиях, - проблема решена! Эффективность её очень велика, но ... ... . *** СПАМНаверняка, Вам приходит множество писем с рекламой. Это - спам (мусор).
Не занимайтесь этим!!! Поисковые системы отслеживают таких "пачкунов" и выбрасывают их из индексации. Не попадайтесь на удочку этих дельцов грязи, марающих ИНТЕРНЕТ подобными делами и объявлениями: "... Эффективность спама невелика. Но если из многих миллионов адресатов хотя бы доле процента спам окажется полезным – это уже сотни и тысячи ваших новых клиентов ..." Подумайте лучше! *** Разумеется, мне хорошо известны методы безопасной рассылки спама - чтоб поисковики не "выкинули" из индексации,
но делиться этой информацией с Вами я не буду. Лучше почитайте следующую статью о способе раскрутки, который, на мой взгляд, очень эффективен, и приводит к росту постоянных посетителей. Отличный способ раскруткиСоздание интересных электронных книг - вот, что считаю отличным способом раскрутки любого сайта. 
Посмотрите специальный раздел, посвящённый вопросу, как создавать разные "Электронные книги". Он поможет Вам выбрать лучший формат электронных книг, идеально подходящий именно для Ваших целей. Кроме того! Этот большой, 11-ти страничный раздел, поможет людям, хоть немного знакомым с HTML+CSS, создать собственную книгу. Впрочем, не буду повторяться. Проще зайти и посмотреть. Интересные электронные книги люди будут с удовольствием скачивать, читать, пересылать друг другу, возвращаться за новыми выпусками. Поэтому, думаю, не зря считаю такой способ раскрутки сайтов самым лучшим, отличным! Продающие сайтыСделать свой продающий сайт, наверное, задача не менее чем у 95-ти процентов людей, кто вообще хочет научиться создавать какие-либо сайты. "Продающий сайт", "посадочная страница", "продающая страница", "страница захвата", "лендинг пейдж" (landing page) - как их только не называют. По сути же - это маленькие, простые интернет-магазины. 
Полностью работоспособный, тестовый продающий сайт Делал его в качестве шаблона landing page, который легко можно изменить, имея определённые навыки, конечно. Почему отсутствие "служебного балласта" важно, Вы могли читать в предыдущих статьях. Конечно, нужно понимать, что это самый-самый простой, начальный тип интернет-магазинов. Их "предок", "прародитель", так сказать. Тем не менее, подобные продающие сайты вполне "жизнеспособны". Сам, и не раз(!), покупал обучающие курсы с одного из таких. Не буду "ходить вокруг, да около". Смотрите сами: "Продающие сайты". * * * Те, кто зашёл по ссылке, думаю, опробовали функционирование моего шаблона, и, если увиденное оказалось слишком простым для Вас, почитайте следующую статью. Там уже точно подберёте себе подходящий интернет-магазин. БЕСПЛАТНЫЕ интернет-магазиныБесплатных интернет-магазинов в сети имеется достаточное количество. 
Действительно! Собственно говоря, понятие "создать интернет-магазин" означает: взять готовый базовый шаблон, установить его на сайт, добавить в него нужные функции, настроить, изменить дизайн, наполнить своими товарами (их фото и описанием). Кликнув по рисунку, Вы сможете выбрать, и скачать себе бесплатно понравившийся, подходящий интернет-магазин. Кроме того, найдёте там много дополнительной, полезной информации по выбору и запуску своего магазина. Интернет-магазинКак раз один из таких бесплатных интернет-магазинов уже был установлен на домене моего сайта когда-то
(в первые годы "жизни" сайта). Несколько лет он был полностью работоспособный. Интуитивно понятный интерфейс панели управления. А что особо интересно было в возможности тестовых запусков этого магазина, так это возможность проверять его и как покупатель, и как владелец.
Автоматический интернет-магазинТакже создавал не сам. Купил его скрипт у профессионального программиста. Хоть у меня на домене и есть уже, как писал выше, предустановленный интернет-магазин, но мне гораздо больше понравился этот. Он-лайн, полностью автоматический! 
Простой, понятный интерфейс панели управления. Изменил, как мне хотелось, его внешний вид и запустил "в работу". Подробнее можете узнать, нажав на рисунок (откроется в новом окне), на его буферной странице. Ну а все тонкости магазинов такого типа, желающие смогут узнать, войдя в сам магазин, в отделе: "Лучшие товары Рунета". Интересное об интернет-магазинахТем, кто хочет заняться продажами через интернет, будут интересны результаты исследований опроса пользователей интернет-магазинов. Привожу ниже эти данные, взятые из газеты "Ведомости". Проводившие опрос выяснили, что именно(?) пользователи считают главным преимуществом и недостатком покупок через интернет.
Думаю, представленные здесь цифры будут Вам полезны, и помогут разобраться, каким должен быть интернет-магазин. Удалённая работаНе важно, станете ли Вы создавать ресурс по заказу, или сами будете его заказывать, Вам предстоит столкнуться с таким понятием, как "Т.З.", т.е. "техническое задание". 
Не буду здесь расписывать, что это за "зверь" такой, тем более, что уже обо всём подробно написал. Разобраться в вопросах заказа сайта и того, что требуется от хорошего технического задания для удалённого специалиста, Вам поможет раздел "Удалённая работа" (в новом окне). Кроме всего прочего, сможете скачать там пример хорошего, грамотного технического задания. Да, собственно, название раздела говорит само за себя. А сам раздел посвящён, и начинается с того, что ждут заказчики от удалённого специалиста, и какие навыки необходимы ему (с точки зрения работодателей) для осуществления удалённой работы в интернете на дому. И ещё! Опять-таки, не важно, чем Вы станете заниматься удалённо: создавать сайты или их заказывать, Вам иногда придётся сталкиваться и с необходимостью оформлять удалённую работу. 
Скорее всего, Вы уже смотрели информацию об этом, если проходили по верхней ссылке. Там есть кнопка прямого перехода на тему оформлений такой работы. Однако же, думаю, ссылку на неё стоит повторить отдельно и здесь: "Оформление удалённой работы" (в новом окне). Просто, на указанной странице есть много чего нужного, что Вам рано или поздно понадобится. Кроме того, Вы поймёте, что удалённая работа вовсе не складывается из одного только умения что-либо создавать на компьютере - сайты или их дизайн в фотошоп. Если Вас интересует подобный вид деятельности, то ссылки перед Вами. ФрилансНаписал в предыдущей статье об удалённой работе на компьютере в интернете, которую провожу со своего собственного сайта. Здесь же хочу продолжить, и рассказать о такой же работе, но проводимой на специальных биржах. 
Такие ресурсы, где нуждающиеся в услугах веб-специалистов выкладывают свои проблемы, а люди, имеющие соответствующие навыки, предлагают свою помощь им, называются "биржами фриланса". О специфике удалённой работы на таких биржах (отличной от такой же работы со своего сайта) Вы и узнаете в разделе с аналогичным названием "Фриланс" (откроется в новом окне). К тому же! Сможете там скачать хоть и очень неоднозначную, но всё же очень интересную книгу о фрилансе. И ещё! Найдёте там (в конце раздела) полезнейшую(!) ссылку на он-лайн журнал, где есть ОГРОМНОЕ количество нужной информации. Уход за компьютеромИ, наконец, последнее. Опять-таки не важно, будете ли Вы создавать сайты или их заказывать, без исправного компьютера не получится ни того ни другого. 
К сожалению, наше главное средство производства иногда "заболевает". Как уберечь компьютер, чтобы избежать подобных проблем? Вам поможет раздел "Уход за компьютером" (в новом окне). Кстати! Кроме большого количества полезной информации, сделал там 4 кнопки прямого перехода на очень нужные и интересные сервисы, способные помочь быстрее решить проблемы со "здоровьем". И тоже кстати! В указанный раздел я несколько позже добавил полезный материал об обновлениях. 
Может быть, кому-то и нравится бесконечно заниматься обновлениями, "апгрейдами" своих компьютеров, и прочим.
Я к этой категории не отношусь. К тому же - так и созданием сайтов будет некогда заниматься. Всё время будет уходить только на
решение проблем с компьютером. Чтобы подобного избежать, я и добавил новый подраздел на упомянутую выше страницу. Перейти сразу к нему можете здесь: "Старые версии программ" (в новом окне). ЗаключениеВы познакомились с выводами, сделанными мною на основании 15-ти летнего опыта, и мнением по вопросу создания сайтов.
В любом случае - захотите ли последовать моему совету, и используете HTML+CSS, или решите применять CMS, PHP, JavaScript, jQuery и т.д., Вам хорошо поможет большой раздел моего ресурса: "Полезное" (откроется в новом окне). Там найдёте БЕСПЛАТНО(!) всё, что нужно: много испытанных, только проверенных лично инструментов, программ, обучающих материалов. Раздел "Ссылки" подскажет где, но самое главное - у кого лучше учиться, если в этом возникнет необходимость. 
Надеюсь, размещённая мною информация была Вам полезна. В одном уверен! Поможет избежать лишних затрат, а получить надёжный и эффективный рекламный инструмент для себя. Верных решений и удачного создания сайтов! |
Все права защищены. Copyright © 2009 - Коротеев Владимир.