
РИСОВАНИЕ
|
| Рисование в HTML | SVG-рисунки | Матричная трансформация | SVG-анимация | Рисование в JavaScript |
Назначение страницы
Создал этот раздел для тестирования интересных тэгов, появившихся у HTML 5, в своём привычном HTML 4.01 Transitional.

Интересовало, можно ли(?) использовать эти новые тэги в прежней версии HTML?
![]()
Естественно, что тестировал не все, а лишь те, которые меня больше всего заинтересовали.
На этой странице проверяю тэг svg и его внутренние тэги, а ещё один, не менее интересный тэг
canvas протестировал здесь:
![]()
В результате тщательного изучения и тестирования, у меня и получился этот 7-ми страничный справочник основ рисования в HTML.
Всё делал и проверял в браузере "Yandex"!
Тэг svg
Прежде всего, меня очень заинтересовал тэг svg. С его появлением, возможности по оформлению веб-страниц сайтов значительно возросли.
Появилась возможность рисовать в HTML на страницах сайта.
Причём! Рисовать на сайте можно программно, т.е. непосредственно в коде страницы, БЕЗ использования какого-либо дополнительного программного обеспечения. Всё можно сделать в обыкновенном "блокноте", установленном в любой операционной системе.
Значение аббревиатуры SVG
SVG - Scalable Vector Graphics (англ.) - на русский язык
переводится с английского как: "масштабируемая векторная графика".
Означает, что объекты веб-страницы, имеющие такой формат, масштабируются в любую сторону (+/-) без всяких изменений в качестве выводимого на экран изображения.
Мало того! Вообще ВСЁ изображение можно откорректировать, либо ЧАСТЬ его, что
с обычным рисунком сделать невозможно!
Пришлось бы переделывать весь рисунок в каком-нибудь графическом редакторе.
А здесь же - открыл код, и делай с ним, что хочешь!
![]()
Подобное великолепие происходит от того, что браузер отображает НЕ рисунок, а набор тэгов, внутри которых прописан соответствующий код, т.е. он выполняет программу.
Особенности тэга svg
Это аббревиатура одновременно и формата, и тэга, с помощью которого элементы для управления изображением можно вставлять в код HTML-страницы сайта.
Он является "корневым" тэгом, или "тэгом-родителем", внутрь которого вставляются все другие элементы: внутренние тэги и их атрибуты, которые описывают сам рисунок.
А он, как истинный "родитель", определяет размеры (ширину и высоту) места, в котором и будет происходить рисование в HTML.
Другими словами, его можно назвать "холстом для рисования" на страницах сайта.
Не путать(!) с тэгом canvas (холст), о котором подробно написал
на его собственной странице:
![]()
Там я проверял, как можно рисовать с помощью JavaScript, а здесь показываю рисование исключительно в HTML,
что, естественно, имеет принципиальные различия! узнать о различиях сразу:
![]()
Однако же, многие особенности отображения браузерами этих тэгов повторяются в обоих случаях абсолютно одинаково!
Поэтому, дублировать информацию с той страницы не стал. Проще зайти и посмотреть.
Здесь же - о единицах измерения, используемых для рисования в HTML.
SVG "признаёт" единицы длины: em, ex, px, pt, pc, cm, mm, in и проценты.
В своих примерах рисунков, которые можно увидеть здесь и на их специальной смежной странице моего справочника, использую исключительно px (пиксели) и % (проценты) в качестве единиц измерения.
Первые (учебные) SVG-рисунки ниже, а специальная смежная страница с остальными здесь:
![]()
Отображение тэга svg
Для начала посмотрим, как браузер отобразит "пустой" этот тэг, т.е. ещё БЕЗ прописывания в нём каких-либо атрибутов и внутренних тэгов, то есть - "по умолчанию". Начало и конец вывода обозначил звёздочками (*).
Да!! Единственный атрибут, который я ему всё-таки дал, это атрибут style. Задал в нём, чтобы границы тэга было видно, чёрный однопиксельный "outline".
Выглядит подобная запись кода так: <svg style="outline:1px solid black;"><⁄svg>.
А отображается браузером так.
Здесь, между звёздочками ** вставлен пустой тэг.
Видно, что "по умолчанию" его фон прозрачен,
и что это строчно-блочный элемент.
И ещё кое-что.
Замерив область, занимаемую этим тэгом, экранной линейкой, выяснил его "родные" размеры.
По умолчанию его ширина (width) - 300px и высота (height) - 150px.
Эти размеры можно менять как атрибутом style, так и непосредственно в соответствующих атрибутах (width и height) самого тэга svg.
Глобальный тэг <center> на него действует правильно!
Теперь, когда известно, как браузеры отображают этот главный тэг для рисования в HTML, нужно обязательно сказать и о его внутренних тэгах. "Кисточках", так сказать.
![]()
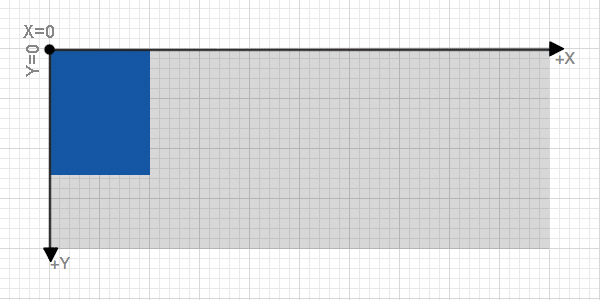
Основная система координат SVG
Чтобы научиться рисовать в HTML, сначала нужно освоить рисование самых элементарных, базовых фигур, которое, как раз, и стало возможным, благодаря наличию внутренних тэгов базовых фигур, о которых рассказываю в следующем подразделе.
Но прежде всего нужно до конца разобраться, как отображаются векторные изображения на svg-холсте.
А чтобы было ясно, как будет отображаться рисунок, и когда браузер станет его "резать", нужно всегда помнить об основной системе координат тэга svg.
Отсчёт ведётся с левой верхней точки холста.

На сделанном мною рисунке хорошо видно, как будет вести себя векторная фигура на холсте svg, получая те или иные значения атрибутов X и Y.
Показал основную систему координат, но есть и другие.
И чаще всего в HTML-рисовании используется трансформация, которая способна (с помощью одного из своих значений) создать
свою собственную, относительную систему координат. А без тщательного изучения этого элемента (трансформации), будет трудно
освоить основы рисования в HTML. Подробно об этом ниже:
![]()
![]() НО!
НО!
Хоть трансформация векторных объектов, безусловно, важная тема, всё же лучше сначала заняться изучением основных "кисточек" для рисования, т.е. внутренних тэгов.
Внутренние тэги элемента svg
Внутренних тэгов, с помощью которых и производится, собственно, рисование в HTML, довольно много. Ниже дал их список, а после показал, как эти "кисточки" рисуют.
Каждому внутреннему тэгу можно прописать атрибуты, от которых фигура, рисуемая этими тэгами, будет выглядеть так, или иначе. Именно в этих атрибутах задаётся: положение по осям X и Y, фоновый цвет рисунка, его рамки и т.д., и т.п..
*Кстати! Если указанные координаты, как в некоторых примерах, НЕ соответствуют размерам холста по умолчанию
(*см. вверху ![]() ),
либо заданным в тэге svg, тогда холст покажет только то, что уместилось! Остальное он "отрежет" (скроет)!
),
либо заданным в тэге svg, тогда холст покажет только то, что уместилось! Остальное он "отрежет" (скроет)!
Список внутренних тэгов
В этом списке собрал лишь самые необходимые для рисования в HTML тэги, а вообще их довольно много.
Тем не менее, данную страницу моего сайта с полным основанием можно считать справочником основ svg, который поможет разобраться в любом, даже очень сложном коде рисунка,
выполненного по технологии SVG.
Данный же список внутренних тэгов содержит только краткое описание их функций. Я его сделал активным. Клик по зелёному элементу перенесёт к большому количеству разных примеров рисования и подробному описанию указанных тэгов.
А такой элемент: ![]() - вернёт обратно к списку.
- вернёт обратно к списку.
- Тэг rect - рисует прямоугольные фигуры:

- Тэг circle - рисует окружности:

- Тэг ellipse - превратит круг в эллипс:

- Тэг line - нарисует линию:

- Тэг polyline - позволяет нарисовать много линий, график, и т.д.:

- Тэг polygon - отобразит многоугольник:

- Тэг image - даст вставить сторонний растровый рисунок в svg-холст:

- Тэг defs - позволит создать любой шаблон векторного рисунка для svg-холста:

- Тэг text - позволяет добавить текст внутрь рисунка на холсте:

- Тэг tspan - (*внутри text) позволяет разбивать текст на фрагменты:

- Тэг textPath - (*внутри text) даёт возможность волнообразной вставки текста:

- Тэг path - нарисует любую произвольную фигуру простой строчкой кода:

- Тег g - группирует тэги в единый блок:

- Тег use - позволяет использовать коды рисунков повторно:

- Атрибут transform - один из самых часто используемых атрибутов:

- Тег animate - с его помощью можно анимировать любые svg-изображения:

- Тег title - (вспомогательный) даёт возможность добавить имя созданному рисунку:

* * *
Теперь можно показать и самое интересное - рисование в HTML с помощью этих интересных, и таких разных внутренних тэгов.
Основы рисования в HTML
Начну с самого простого - с рисования элементарных фигур, или как их ещё называют - "векторных примитивов".
Внутренний тэг rect
Этим тэгом очень легко рисовать любые прямоугольные фигуры: квадраты и прямоугольники.
Сначала нарисовал прямоугольник, какой он есть (ширина - 180px, высота - 120px), т.е. ещё БЕЗ указания его координат (X и Y). Просто дал ему размеры в тэге svg.
Кстати! Если специально не указать цвет фигуры, то по умолчанию все фигуры будут рисоваться чёрными.
* * *
Теперь он же, но уже с координатами: X=100 и Y=100.
* * *
А в этом примере, кроме общих, присвоил ему дополнительные атрибуты.
Вот так выглядит он же, но с углами, скруглёнными на 30 градусов.
* * *
Теперь этот прямоугольник превращаем в квадрат, задав ему одинаковые ширину и высоту, и поворачиваем его на 30 градусов.
И квадрат отображается как ромб.
Такое становится возможным, если использовать в тэге rect специальный атрибут трансформации:
transform="rotate(-30)".
Кстати! Было бы правильнее - прописать в тэге-родителе svg атрибут viewBox, отвечающий за позиционирование рамки, как сделал в следующем примере рисования.
* * *
Следующий пример - жёлтый прямоугольник с красной рамкой.
viewBox - атрибут позиционирования, прописанный в самом тэге svg.
А его внутреннему тэгу rect прописаны специальные атрибуты.
![]() *P.S. Вообще же, хочу сказать, что этот атрибут
viewBox - самый "путаный" из всех атрибутов для рисования в HTML.
*P.S. Вообще же, хочу сказать, что этот атрибут
viewBox - самый "путаный" из всех атрибутов для рисования в HTML.
Он масштабирует рисунки, создавая свою собственную область просмотра и свою же собственную систему координат, что
очень сильно сбивает с толку.![]()
Поэтому в своих рисунках предпочитаю (по возможности) обходиться БЕЗ него!
Внутренний тэг circle
Этим внутренним тэгом рисуются круги.
Здесь нарисовал круг радиусом r=75 пикселей, имеющий координаты: cx=200
и cy=75.
* * *
Во втором примере нарисован круг радиусом r=100 пикселей, имеющий координаты: cx=200 и cy=100.
В этом примере рисования видно, что отобразился усечённый круг. Браузер показал его так из-за того,
что по умолчанию высота "холста" составляет 150px, а диаметр круга (D=2r)
на 50 пикселей её больше.
Желая получить целый круг, нужно: либо уменьшить его радиус, либо прописать высоту в тэге svg, увеличив её.
* * *
Ниже ещё пример - жёлтый круг с широкой красной рамкой.
Его специальные атрибуты точно такие же, как и в примере с прямоугольниками.
Внутренний тэг ellipse
Рисуем эллипс шириной 70px и высотой 40px, с координатами: cx="100" и cy="100" соответственно. Видно, что он "лежит".
* * *
А так отображается тот же самый эллипс, но с другими значениями атрибутов. Ширина 40px и высота 70px, с координатами: cx="100" и cy="70" пикселей. Здесь он "стоит".
* * *
У следующих 4-ёх примеров для наглядности прописал в тэге svg однопиксельную рамку. Ширина и высота "холста" у всех одинаковая: 500 и 250 пикселей.
Для всех внутренних тэгов ellips задавал специальный атрибут трансформации с разными значениями, типа: transform="rotate(30)".
**Prim. У последних (№3 и №4) примеров этот атрибут особенный! Прописал его наподобие такого: transform="translate(250 100) rotate(-30)".
Все размеры эллипсов одинаковые!
Пример №1
Красный эллипс с наклоном: rotate(-30).
* * *
Пример №2
Этот же красный эллипс, но с наклоном: rotate(30).
* * *
Пример №3
Прозрачный эллипс с синей обводкой 5px и наклоном: rotate(-30).
* * *
Пример №4
Ещё пример - 2 эллипса на одном холсте, один из которых наклонен: rotate(-30).
Здесь использовал группирующий тэг g и специальный атрибут transform, о котором подробно я ещё не говорил. Рассказываю о них дальше.
Можно смотреть сразу: внутренний тэг g:
![]() и трансформация svg:
и трансформация svg:
![]()
*P.S. Образцы рисования в HTML ещё нескольких эллипсов можно посмотреть дальше,
в примерах с добавлением рисункам радиального градиента. смотреть сразу:
![]()
Внутренний тэг line
Позволяет нарисовать в HTML абсолютно любую линию, указав браузеру координаты её начала: x1 и y1 и конца: x2 и y2.
Координаты задавал в пикселях!
Отсчёт ведётся с левой верхней точки холста.
Горизонтальная линия
В данном примере линия начинается в координатах: x1="100" и y1="100", а заканчивается в x2="300" и y2="100", имеет синий цвет и ширину 5px.
В HTML-коде изменились координаты только по оси "х" у одной, конечной точки.
* * *
Вертикальная линия
Всё то же самое. Чтобы браузер отобразил вертикальную линию, достаточно указать ему координаты её начальной и конечной точек.
В данном примере изменилась только конечная точка по оси "y", начавшись в 150, и закончившись в 10px от верхней границы холста.
* * *
Наклонная линия
И в этом случае всё абсолютно то же самое. Меняются лишь координаты точек начала и конца линии.
Единственное отличие этого примера от предыдущих, что здесь все координаты разные.
Начало линии: x1="10" y1="250", и координаты её конца: x2="200" y2="10".
![]() Важно!
Важно!
Прописывая в HTML-коде значения координат начальной и конечной точек наклонной линии, не забывать(!) о размерах холста по умолчанию (если не указано иное).
Почему?!
В противном случае - это собьёт с толку!!!
Браузер всё равно станет начинать либо заканчивать отображение наклонной линии, как полагается, но за пределами холста.
Поэтому, его видимая часть будет отображаться не понятно, почему так?!!
![]() Пример ниже.
Пример ниже.
"Увёл" в этом примере начальную точку по оси "y" за пределы холста.
Координаты линии: x1="10" y1="300" и x2="200" y2="10".
В приведённом примере "как не надо делать" ![]() вроде бы видно, что начальная точка линии по оси "x" (x1) уж никак не может иметь координату 10px от начала холста.
вроде бы видно, что начальная точка линии по оси "x" (x1) уж никак не может иметь координату 10px от начала холста.
Визуально - она находится на расстоянии где-то 110 - 115px.
Но это НЕ вся линия, а лишь видимая часть её!
* * *
Окончание линий
А в этом примере показываю одно из 4-ёх возможных значений для атрибута линий stroke-linecap. Эти значения задают, какую форму(?) примут концы незамкнутого контура линии.
В данном примере прописал атрибуту конца линии значение "round" (круглые), а вообще они могут быть такими: butt, round, square и inherit.
inherit - означает команду: "наследовать у родительского тэга", а что будет с концами линий при использовании других, хорошо видно на рисунке.
Внутренний тэг polyline
По своему действию этот тэг очень похож на предыдущий (line), только кода, естественно, гораздо больше.
Им можно рисовать НЕзамкнутые объекты, задавая точки, по которым и будет проходить желаемая линия. Пример зелёной ломаной линии ниже.
Имеет специальный атрибут: points, в значениях которого прописываются координаты точек через запятую и пробел.
Все точечные координатные пары прописываются так: x,y x,y x,y и так далее.
![]() Нечётное число точечных пар является ошибкой!
Нечётное число точечных пар является ошибкой!
Внутренний тэг polygon
Это аналог предыдущего тэга (polyline). Разница в том, что конечная точка автоматически соединится с первой.
У данного тэга используется специальный атрибут points, в котором прописываются все точки фигуры.
Код пишется и читается с самой верхней левой точки "по часовой"!
Пример - многоугольник.
Для создания многоугольника использовал в тэге svg атрибут viewBox, который устанавливает (накладывает) свою собственную систему координат.
Здесь прописал так: viewBox="10 0 350 300".
Этот код читается так:
- первые два значения атрибута - позиционирование внутри просмотровой зоны
- вторые два значения атрибута - ширина и высота просмотровой зоны
На заметку! Если нет особой необходимости, лучше устанавливать просмотровую зону c шириной и высотой равной аналогичным значениям в тэге svg.
Это поможет избежать путаницы, а возникнуть подобная необходимость может только в случае рисования сразу 2-ух (или больше) объектов в одном поле.
Кроме того, учесть!
Использование сразу 2-ух систем координат с разными значениями вызывает масштабирование!
Очень трудно уловить их нужное соотношение.
![]()
Дробные части значений прописываются через ТОЧКУ!
Пример двух многоугольников в одном просмотровом поле
с использованием 2-ух систем координат.
Ещё пример отображения тех же многоугольников в одном просмотровом поле,
но используя лишь 1 систему координат (только у атрибута viewBox).
Сравнив показанные 2 примера отображения одних и тех же многоугольников в 1-ой просмотровой зоне, хорошо видно упомянутое масштабирование.
* * *
Важно! Здесь столкнулся с тем, что для отображения ОБОИХ рисунков, пришлось дописать тэгам polygon их закрывающего "собрата": <polygon> ... ... </polygon>.
По правилам - таким тэгам НЕ требуется закрывающий тэг, но БЕЗ прописывания у одиночных тэгов конструкции с закрывающим слэшем: <polygon ... ... ... />, не удавалось заставить браузер показывать сразу два рисунка. Оставался только один!
А в проверяемой мною версии HTML 4.01 Transitional такие "фокусы" с закрывающими слэшами НЕ ИСПОЛЬЗУЮТСЯ! ... ... ... Хотя это работает!
Проверял! ![]()
* * *
И, чтобы закончить тему о рисовании многоугольников, покажу шпаргалку, которую я обычно делаю для себя, чтоб было легче прописывать значения в атрибуте points.
Внутренний тэг image
Позволяет очень легко и просто вставлять растровые изображения в векторные SVG-рисунки.
Ради наглядности, сделал размер холста побольше, и "покрасил" его в цвет лайма.
Чтобы вставить рисунок, достаточно прописать его адрес в атрибуте xlink, который работает как фильтр.
В моём примере код такой - <image xlink:href="logos.jpg" width="200" height="150">.
Естественно, тэг image с таким атрибутом должен находиться внутри тэга svg.
Как самостоятельный элемент - почти НЕ работает!
Почему почти?!
Вот так он отображается сам по себе.
Видно еле заметную рамку, размеры которой можно менять с помощью его атрибутов ширины и высоты. Можно его "покрасить" с помощью атрибута style, и т.д..
Prim.* Отцентрировал его рамку, как обычно, с помощью тэга "p".
Но самое главное, для чего он существует, рисунок - самостоятельно не показывает!
* * *
А так выводятся на одном векторном svg-холсте сразу 2 растровых рисунка.
Кстати! Их размеры полностью укладываются в размеры холста по умолчанию, и один из них меньше другого по высоте. Это важно!
Видно, что в приведённом примере оба рисунка отобразились, и один из них наложился на другой.
Таким образом можно создавать оригинальные комбинации из изображений, накладывая их друг на друга. Только нужно помнить об особенностях рисования в HTML.
![]() Важно! Сверху, т.е. ПЕРВЫМ отображается ПОСЛЕДНИЙ из указанных рисунков, так как
по коду он считается ПЕРВЫМ!
Важно! Сверху, т.е. ПЕРВЫМ отображается ПОСЛЕДНИЙ из указанных рисунков, так как
по коду он считается ПЕРВЫМ!
И
Не забывать! Об особенности использования одиночных тэгов в версии HTML 4.01 Transitional.
вспомнить:
![]()
Так же не следует забывать и о возможном (в некоторых случаях) масштабировании изображений. Примеры комбинированных (вектор + растр) рисунков ниже.
Примеры комбинированных рисунков в HTML из векторных фигур и растрового изображения
Пример №1 (как есть).
Результат.
Куда бы я ни вставлял в HTML-коде растровый рисунок примера, он всегда отображался как видно в верхнем образце, т.е. лево - верх.
* * *
Пример №2 (изменения в атрибутах растровых рисунков).
Нужно знать!
У обоих растровых изображений менял только значения в атрибутах width и height, что приводило к
разным результатам.
Результаты.
1. Изменения в атрибуте width - сдвижение растрового рисунка по оси "X".
2. Изменения в атрибуте height - трансформация(+/-) рисунка и по оси "Y", и по оси "X" тоже!
3. Изменения в обоих атрибутах приводят к сдвижению по оси "X", как в 1-ом пункте, и трансформации, как написано во 2-ом.
4. Специально сделал, чтобы в последнем примере рисования в HTML с помощью тэга image объекты наложились друг на друга.
Из него хорошо видно, что и растровые, и векторные объекты подчиняются одним и тем же законам написания кода.
вспомнить:
![]()
Внутренний тэг defs
Это очень-очень интересный и полезный тэг для рисования в HTML , позволяющий создавать SVG-шаблоны различных векторных изображений.
Но больше всего меня заинтересовала возможность использовать этот тэг для создания всевозможных svg-градиентов.
Правда, их структура гораздо сложнее простых "тэгов-кисточек", т.к. у них довольно-таки много своих собственных внутренних тэгов, а так же их специальных атрибутов.
Однако, всему своё время, и сначала нужно хорошо разобраться с их "тэгом-родителем".
Закрывающий тэг для него обязателен: <defs></defs>.
Вообще - это контейнер внутри которого и создаются нужные изображения. Его самого в браузере НЕ видно, но к нему можно потом обращаться из созданных фигур ВНЕ его, но внутри тэга svg по уникальному идентификатору "id" из их атрибутов.
*Например так.
Внутри контейнера - id="examp1", а обращаемся к нему извне - fill="url(#examp1)".
А вот теперь уже можно и о создании векторных градиентов поговорить.
SVG-градиенты
Есть два типа градиентов: "линейный" и "радиальный".
Соответственно, и переход между цветами у них происходит либо вдоль прямой линии, либо в круге.
Кроме названных типов, каждый градиент может быть: "горизонтальный", "вертикальный" и "наклонный".
И им вполне можно добавить ещё два определения: "прямой" и "обратный", поскольку по умолчанию градиенты идут слева направо, либо снизу вверх, что можно очень легко и просто изменить.
Сначала показываю примеры разных типов градиентов, а под ними даю более подробное описание их кода.
**Наиболее подробно объясняю принципы создания 1-ого примера рисунка. Далее уже по необходимости, если есть какие-то особенности.
Линейный горизонтальный прямой градиент №1
Пример этого градиента создан с помощью упомянутого выше тэга и его специальных внутренних тэгов и их атрибутов, и самый главный из тэгов - самый первый ниже.
<linearGradient></linearGradient> - именно он говорит браузеру о типе градиента, и именно в нём задаются все его параметры.
Его атрибуты: x1="0" y1="0" и x2="100%" y2="0" задают начальные и конечные точки градиента.
Это процентные значения! Они размещают контуры градиента вдоль нужных осей.
* * *
В данном примере атрибуту x2 задано значение 100%, а атрибуту y2 — 0. Поэтому получился горизонтальный градиент (при x1 и y1, равных нулю).
А если задать им значения наоборот — вертикальный.
Установив оба значения в 100% (или в любое значение, отличное от 0), то получится наклонный градиент.
* * *
Внутренние тэги <stop></stop>, которых целых два одинаковых в конструкции, но с разными значениями атрибутов, говорят браузеру о насыщенности и цветах градиента.
Атрибуты его такие:
В показанном примере НЕ применял, но можно использовать и ещё один атрибут вместе с названным stop-color.
Это:
**Кстати! Эти же атрибуты (кроме offset) можно прописывать как css-стиль
в атрибуте style. проверил:
![]()
Линейный горизонтальный прямой градиент №2
Ещё один интересный пример линейного градиента других цветовых переходов, и в фигуре другого размера, с широкой синей рамкой.
В этом примере хорошо проявилась особенность отображения градиента.
Хоть фигура, к которой он применился, находится ВНЕ тэгов градиента, однако её рамка тоже попала под его влияние.
Один её край - шире, а другой - уже.
И ещё!
Лучше у тэга svg задать атрибуты ширины и высоты на 1÷5px больше, чем они же в "принимающей" градиент фигуре.
Линейный вертикальный прямой градиент
У этого примера только y2="0", а все остальные значения атрибутам установил 100%.
Линейный вертикальный обратный градиент
Здесь наоборот - y2="100%", а все остальные значения установил в "0".
Линейный наклонный градиент
У этого примера прописал x2="100%" и y2="100%", а всем остальным значениям задал "0".
Радиальный градиент
Здесь показываю второй возможный тип svg-градиентов.
Пример этого градиента создан абсолютно по тем же принципам, о которых писал выше. Разница лишь в главном тэге и его 2-ух специальных атрибутах. Главный тэг ниже.
<radialGradient></radialGradient> - он определяет тип градиента.
Имеет дополнительные атрибуты:
В показанном выше примере радиального градиента (синего) всё сделал по-центру, т.е. всем атрибутам главного тэга прописал значения 50%.
Поставив же значение его атрибута fx="0", получится так.
* * *
А в нижнем примере я изменил цвета градиента, и ещё добавил изменения прозрачности с помощью stop-opacity, дав ей значения от "0" до "1".
Кстати! Цвет и прозрачность прописывал в атрибутах стиля
у обоих тэгов stop, как значения свойств.
Проверил! Их действительно можно задавать и как отдельные атрибуты,
и как свойства css-стиля.
**P.S. В код этого рисунка добавил эллипсу идентификатор id="primerUse", который данному примеру вовсе НЕ НУЖЕН, но я использую его в дальнейшем.
* * *
Не случайно уделил так много внимания созданию градиентов в svg-фигурах. Это один из самых важных навыков, который нужно освоить, чтобы научиться рисовать в HTML.
Внутренний тэг text
Позволяет вставлять текст внутрь svg-рисунка, а точнее - он управляет графикой, состоящей из текста.
Подобное стало возможным, благодаря наличию у него своих собственных внутренних тэгов и атрибутов.
Ниже я показал несколько примеров, хорошо иллюстрирующих возможности этого тэга, а вообще - их достаточно много для любых целей.
* * *
Примеры отображения тэга text (без дополнительных элементов)
Важно! Специально сделал этот пример, чтоб было видно, дав ему рамку svg, которая по умолчанию составляет: 300 X 150px.
А видно вот что: тексту места не хватило. Почему?!
Строке примера задал координаты: x="85" и y="100", цвет черный, стиль "жирный", шрифт "Arial", размер 36 пикселей.
Разберёмся! ![]()
Первый символ текста в тэге <text> отображается в соответствии с установленными значениями x и y.
Значение x определяет начало текста по горизонтальной оси. Вот поэтому ему места и не хватило.
Нужно либо уменьшить размеры текста, либо увеличить просмотровую зону в тэге text, а это уже зависит от конкретных задач.
Значение атрибута y устанавливает вертикальное положение базовой линии. Проще говоря - нижнего края текста.
Оба этих атрибута устанавливают координаты в абсолютных единицах.
Это нужно знать для дальнейшего освоения основ рисования в HTML.
* * *
А здесь, ниже, показал ещё один простой, но более наглядный пример использования этого тэга ещё БЕЗ каких-либо "добавок".
О создании показанного примера текста на рисунке особо и добавлять-то ничего нет необходимости. Взял ранее показанный образец svg-рисунка, и вставил в него текст.
Единственное, о чём всё-таки нужно помнить!
Это о том, что и растровые, и векторные объекты подчиняются одним и тем же законам написания кода.
вспомнить:
![]()
* * *
А теперь обязательно следует сказать об атрибутах этого очень интересного тэга, позволяющих делать с текстом
всё, что душе угодно! Даже больше!![]()
Атрибуты тэга text
У этого тэга есть много атрибутов общих для всех тэгов, но есть и свои собственные, специальные - текстовые атрибуты, которые кстати(!) очень похожи на свойства CSS.
Сначала специальные.
- font-size - устанавливает размер шрифта (у меня 100 в пикселях)
- font-weight - задаёт жирность шрифту (я установил жирный: "bold")
- font-family - прописывает семейство шрифта (у меня в примере "Arial")
- font-style - указывает его стиль (в моём примере - наклонный: "italic")
А это пример их использования.
Кстати! О работе с текстом и подключении к сайту сторонних шрифтов подробно рассказал и показал здесь: "Веб-шрифты" (откроется в новом окне).
Теперь общие атрибуты.
- x - координата (в пикселях) по оси "x" (писал о ней в начале подраздела):

- y - координата (в пикселях) по оси "y" (аналогично - о ней в начале подраздела):

- transform - задаёт, на сколько градусов повернётся ВСЯ строка с текстом
- rotate - устанавливает поворот ЛЮБОГО из элементов, либо ВСЕГО текста сразу
Поворот задаётся в градусах!
Примеры их применения.
Только с атрибутом transform.
Только с атрибутом rotate.
Атрибуты transform и rotate вместе.
В последнем примере пришлось увеличить высоту просмотровой зоны (с 250 до 300px) в тэге svg, а в атрибуте transform я изменил значение, с бывшего в предыдущих примерах: transform="rotate(8)", на transform="rotate(20)" (больше наклонил).
* * *
Подробнее об атрибутах rotate и transform показанных примеров.
![]() Важно! Поворот можно установить как для одной определённой буквы,
так и для всей строки текста в целом.
Важно! Поворот можно установить как для одной определённой буквы,
так и для всей строки текста в целом.
Если в атрибуте rotate установлено всего лишь только одно значение, тогда это приведёт к повороту каждого символа строки на это значение.
Кроме того! В атрибуте rotate можно прописать строку значений, которая выбирает и устанавливает разное значение поворота каждому символу.
Если число значений меньше количества символов, тогда в этом случае последнее значение установит поворот для всех остальных символов.
А теперь об атрибуте transform.
В примере текста на последнем изображении для всей графики задан свой поворот атрибутом transform, НО
каждому символу тоже установлено своё значение: rotate="20,0,5,30,10,50,5,10,65,5".
Приведённый же пример написания кода, как раз и является строкой значений.
* * *
Теперь нужно сказать ещё об одном интересном и чрезвычайно важном(!) внутреннем элементе тэга text.
Внутренний тэг tspan
Хоть это и внутренний тэг НЕ глобального тэга svg, а всё того же тэга text, и сам по себе он не имеет визуального вывода, однако я решил его выделить в отдельный подраздел.
Он того стоит!
Находясь внутри <text>, он позволяет разделить строку на отдельные элементы, и присвоить каждому элементу свои собственные стили оформления.
Вот самый простой пример.
Важно! Для просмотровой зоны в тэге svg дать высоту чуть-чуть (пикселей на 10) больше, чем размер текста.
Иначе ножки у длинных букв "отрежутся"! Ведь базовая линия проходит именно по ним.
* * *
![]() И ещё! Данный внутренний тэг, повторюсь, так важен(!), потому что в настоящее время SVG не поддерживает
форматирующие тэги типа: <b>, <i>, <u>, <br> и так далее,
внутри себя, а как следствие, и внутри строк текста.
И ещё! Данный внутренний тэг, повторюсь, так важен(!), потому что в настоящее время SVG не поддерживает
форматирующие тэги типа: <b>, <i>, <u>, <br> и так далее,
внутри себя, а как следствие, и внутри строк текста.
Форматирующие тэги полезны, и служат для разного выделения или переноса слов, чтобы манипулировать веб-элементами независимо друг от друга.
Я проверял, выденное в рамку утверждение, и пробовал вводить в svg-код такие тэги.
Результаты получались такие.
Если ввести сразу после открывающего тэга svg, то ВЕСЬ рисунок сразу пропадает. А если ввести после какого-либо внутреннего тэга, то все элементы ПОСЛЕ НЕГО исчезают. В случае с текстом - он становился таким, как сейчас видно эту фразу.
* * *
К тому же! Тэг <tspan> способен позиционировать новые элементы текста относительно предыдущего элемента, благодаря своим специальным атрибутам: dx и dy.
Если x и y устанавливают координаты, как уже писал, в абсолютных единицах, то dx и dy задают координаты относительно предыдущего элемента.
И вот наглядный пример этому.
В приведённом примере, слова ещё и пример! находятся в разных тэгах <tspan> внутри тэга <text>.
Использовав атрибут dy в каждом из этих <tspan>, спозиционировал слова по оси "y", где каждое новое слово позиционируется относительно слова перед ним.
Короче, вот по такой схеме.
Слово Интересный - "ключевое", и оно ВНЕ тэгов <tspan>, и позиционируется само по себе в тэге <text>.
Слово ещё спозиционировано в -30px (т.е. выше) от Интересный, а пример! в 55px от слова ещё.
* * *
Также можно передвигать каждый символ отдельно при помощи строки значений, как показано в следующем примере ниже.
Пример №2 (со строкой значений).
Тэгу <tspan>, выводящему слово ещё я прописал следующую строку значений для атрибута dy: dy="-30,30,30".
И в этом случае хорошо видно, что тестовое слово стало наискосок.
А ниже ещё один интересный пример использования внутреннего элемента тэга text для создания оригинального текстового рисунка.
Внутренний тэг textPath
Аналогично! Хоть и этот тэг тоже является внутренним всё того же тэга <text>, но и он достоин отдельного подраздела.
Он позволяет отобразить текст по изогнутой линии!
Правда, показывая этот пример, я немного "опередил события", т.к. здесь работают не только "герой подраздела" и ранее изученные тэги
defs ![]() и
text
и
text ![]() , но и пока ещё не разобранный
внутренний тэг <path> (о нём в следующем подразделе).
, но и пока ещё не разобранный
внутренний тэг <path> (о нём в следующем подразделе).
Логическая схема создания изогнутого текста.
<svg>
<defs> ← тэг для создания шаблонов
<path id="testPath" d="..., ..., ..., ..., ..., ..., ..."> ← создаём шаблон изогнутого контура**
</defs> ← закрываем тэг шаблона
<text> ← тэг текста
<textPath xlink:href="#testPath">Сюда вставляется текст</textPath>
</text> ← закрываем тэг текста
</svg>
Самое сложное в показанном примере изогнутого текста - прописать код изогнутого контура, как требуется (отметил на схеме звёздочками).
В этом хорошо может помочь последний пример из следующего подраздела:
![]()
А дальше всё очень просто!
Как и полагается по правилам, SVG-текст размещён внутри своих "родных" тэгов. Только в данном случае он ещё располагаться в элементе <textPath>, который как раз и позволяет обратиться по "id" к заранее созданному контуру в элементе <path> с таким же идентификатором (подчеркнул их на схеме).
Внутренний тэг path
А вот теперь пора переходить к, наверное, самому интересному и "могущественному", т.е. универсальному внутреннему тэгу для рисования в HTML.
С его помощью можно прописывать любые произвольные геометрические фигуры компактной строкой кода, благодаря наличию у него специальных буквенных команд.
Все буквенные команды этого тэга задаются в его специальном атрибуте d, что легко запомнить, т.к. это первая буква от английского слова "description" - описание.
![]() Комментарии ВНУТРИ тэга <path> НЕ ИСПОЛЬЗОВАТЬ!
Комментарии ВНУТРИ тэга <path> НЕ ИСПОЛЬЗОВАТЬ!
Чтобы понять принцип использования этого тэга и его команд, показал пример простого рисования треугольника.
Принцип использования тэга path
Нарисовал зелёный треугольник с синей рамкой шириной 5 пикселей, всего лишь прописав в значениях атрибута d строку значений, состоящую из таких буквенных команд: d="M20,20 L280,20 L150,140 Z".
В этом выражении буквы означают действие, а цифры после них - координаты по осям "x" и "y".
Показанная строка кода читается так:
"Из исходной точки M с координатами x=20,y=20 пройдёт линия L в точку с указанными координатами x=280,y=20. Потом из неё линия L пойдёт в точку x=150,y=140.
Из этой последней точки команда "Z" замкнёт фигуру с исходной точкой M".
В коде показанного примера svg-рисунка треугольника использовал, естественно, не все имеющиеся буквенные команды. Список остальных ниже.
Список ВСЕХ буквенных команд атрибута d тэга path
- M - исходная точка с координатами "x,y"
- L - проведёт любую линию от текущй точки до указанной "x,y"
- H - проведёт горизонтальную линию от текущей точки до указанной "x" (либо "x,y")*
- V - проведёт вертикальную линию от текущей точки до указанной "y" (либо "x,y")*
- A - нарисует дугу эллипса по 7-ми заданным в её коде значениям
- Список значений команды "А": Arx,ry x-axis-rotation large-arc-flag,sweep-flag x,y
- значения №1 и №2: rx,ry ← радиусы дуги эллипса;
- значение №3: x-axis-rotation ← угол поворота дуги относительно оси X;
- значение №4: large-arc-flag ← если (=1), то строится большая части дуги, если (=0) – меньшая;
- значение №5: sweep-flag ← если (=1), то дуга строится по часовой стрелке, если (=0) – против часовой стрелки;
- значения №6 и №7: x,y ← координаты конечной точки дуги.
- C - это кубическая кривая по указанным 6-ти значениям 3-ёх контрольных точек
- Список значений команды "С": Cx1,y1 x2,y2 x,y
- значения №1 и №2: x1,y1 ← координаты первой контрольной точки;
- значения №3 и №4: x2,y2 ← координаты второй контрольной точки;
- значения №5 и №6: x,y ← координаты конечной точки кривой.
- S - проведёт гладкую кривую Безье по 4-ём значениям 2-ух контрольных точек
- Список значений команды "S": Cx2,y2 x,y
- значения №1 и №2: x2,y2 ← координаты первой контрольной точки;
- значения №3 и №4: x,y ← координаты конечной точки кривой.
- Q - даст квадратичную кривую Безье по 4-ём значениям 2-ух контрольных точек
- Список значений команды "Q": Qx1,y1 x,y
- значения №1 и №2: x1,y1 ← координаты первой контрольной точки;
- значения №3 и №4: x,y ← координаты конечной точки кривой.
- T - проведёт гладкую квадратичную кривую линию
- Список значений команды "T": Tx1,y1 x,y
- значения №1 и №2: x1,y1 ← координаты первой контрольной точки этой команды - это зеркальное отражение контрольной точки предыдущей команды;
- значения №3 и №4: x,y ← координаты конечной точки кривой.
- Z - замкнёт фигуру с исходной точкой
* * *
![]() Важно! Все команды могут быть в любом:
верхнем и нижнем регистрах.
Важно! Все команды могут быть в любом:
верхнем и нижнем регистрах.
ВЕРХНИЙ регистр означает, что координата абсолютная, а нижний - относительная.
*И ещё!
В командах H и V можно указывать только 1 значение.
Буквенные команды сами задают к каким координатам оно относится.
* * *
Использование других буквенных команд атрибута "d" показываю дальше. И сначала проверяю их написание в разных вариантах.
Нижний код рисунка фигуры написал с одним значением команд H и V.
Строчка с этим атрибутом здесь выглядит так: d="M20,20 H250 V130 H100 Z", а как читается этот код, ясно из приведённого выше примера и списка
ВСЕХ буквенных команд. вспомнить:
![]()
* * *
В этом - 2 тэга path, идущих друг за другом.
Разница в коде - лишь в координатах исходной точки команды M у второго тэга path.
* * *
Здесь - 2 исходных точки М и 2 закрывающих Z, находящихся в 1-ом тэге path.
Интересная особенность! Фигура маленького треугольника, прописанная в коде второй (второй по счёту), перекрывает фигуру, полученную от первой части кода.
Что перекрывает, т.е. накладывается, это-то нормально, НО!
Но она же и обесцвечивает область их пересечения, хотя атрибут заливки fill и атрибуты ширины обводки stroke-width и её цвета stroke, у них общие.
С целостностью обводки и её цветом у обеих фигур всё в порядке!
А вот об особенности отображения заливки, т.е. фонового цвета, как показано в этом примере, нужно просто-напросто помнить!
Либо писать код с 2-умя тэгами <path>, как показано в предыдущем примере.
* * *
Ниже ещё один вариант отображения ранее показанного примера, в коде которого я убрал всего лишь одну буквенную комаду.
Пример отображения БЕЗ закрывающей команды Z
Видно, что треугольная фигура всё-таки отображается, но обводка кончилась там, где прописано в последней буквенной команде.
* * *
Дальше ещё один интересный пример вывода на экран svg-кода, который очень часто используется практически, и будет полезен для изучения основ рисования в HTML.
Пример использования ВСЕХ буквенных команд.
Тщательно разобравшись с кодом приведённого примера, можно считать, что самые основы рисования в HTML освоены успешно!
Напомню: комментарии ВНУТРИ тэга <path> НЕ ИСПОЛЬЗОВАТЬ!
* * *
А теперь, когда с основными "кисточками" разобрались, будет не лишним узнать и о внутренних тэгах svg, которые я называю вспомогательными.
Они ничего НЕ рисуют, но очень хорошо помогают это делать гораздо удобнее и проще, что экономит время и силы.
Внутренний тэг g
Этот внутренний элемент тэга svg группирует его внутренние тэги в единый блок, и позволяет управлять отображением этой группы, как единым целым.
Он позволяет задавать общий стиль всей группе, может содержать в себе другие тэги g со связанными ими группами.
Закрывающий тэг обязателен!
Простой пример связанных групп.
В показанном примере я сделал 2 разные группы линий, у которых стиль: цвет и ширину обводки прописал НЕ для каждой линни отдельно, как делал раньше, а указал в атрибутах объединяющих их тэгов <g>.
Причём! Последней линии во 2-ой группе специально дал собственные атрибуты, с отличными от группы значениями (красная толстая).
Результат хорошо видно на экране. Внутренние, т.е. свои атрибуты, приоритетнее!
Однако, если всем элементам группы давать свои собственые атрибуты, то теряется весь смысл этого объединяющего тэга.
Поэтому, обычно в группы объединяют элементы со схожими стилями, и которые не нужно будет менять в дальнейшем.
Внутренний тэг use
И ещё один вспомогательный тэг, позволяющий повторно использовать уже написанные где-то на странице svg-коды изображений.
Для этого достаточно присвоить ранее созданным рисункам идентификаторы.
Пример повторного использования svg-рисунка.
Самое замечательное(!) в этом примере то, что он создан всего 1-ой малюсенькой строчкой кода, не считая svg-оболочки, конечно.
Вот эта строчка: <use xlink:href="#primerUse"></use>.
А рисунок он берёт отсюда: ![]() исходник.
исходник.
* * *
Таким же образом, этот вспомогательный тэг позволяет работать с целой группой, либо "вытаскивать" из неё отдельные нужные элементы.
* * *
Чтобы не вносить "путаницу" в код уже показанного примера, я его просто-напросто повторил ниже. Для наглядного сравнения.
Тестовый рисунок из 2-ух связанных групп.
А дальше, присвоив всем элементам групп идентификаторы, буду "вытаскивать" из них всё, что мне захочется.
Пример №1 - вся вторая группа.
Аналогично! Строчка кода мизерная: <use xlink:href="#gr2"></use>.
* * *
Пример №2 - последняя линия из 2-ой группы.
И здесь всё то же самое. Короткая строка кода: <use xlink:href="#line23"></use> позволила вытащить из группы один-единственный элемент.
* * *
Пример №3 - две первых линии из второй группы.
![]() А вот в этом случае пришлось кое-что добавлять в код склонированных элементов.
А вот в этом случае пришлось кое-что добавлять в код склонированных элементов.
Важно! Поскольку я эти 2 линии "вытащил" из группы, где им присваивались все необходимые для отображения атрибуты,
то они остались "голыми".
И, чтобы их снова стало видно, им нужно задать stroke-width (ширину) и stroke (цвет).
Иначе ничего не покажет!
И ещё!
Для повторного использования какого-нибудь градиента, взять его удастся только, если он где-то уже был выведен, т.е. из фигуры, в тэг которой и нужно добавить идентификатор "id", а НЕ из специальных тэгов самого градиента.
Пример такого "изъятия", т.е. клонирования, привёл в самом начале этого подраздела, и поэтому повторяться не буду.
вспомнить:
![]()
Трансформация svg
Добавление в svg-код любой фигуры атрибута transform позволяет изменить её внешний вид до неузнаваемости.
Как отображаются браузерами векторные фигуры, наглядно показал в начале страницы, и поэтому тоже повторяться не буду.
вспомнить:
![]()
Здесь же, расскажу о самом частом способе изменения их внешнего вида - трансформации.
Есть 5 (пять) основных значений атрибута трансформации и одно вспомогательное.
Ниже перечислил все эти значения, с кратким описанием, что они делают.
translate - данное значение трансформации передвигает видимость фигуры относительно "X" (горизонтальная ось) и относительно "Y" (вертикальная ось).
НО! Следует запомнить!
translate не перемещает сам объект, а изменяет положение координатной сетки именно этого объекта.
Поначалу, использование translate кажется абсурдным. Это похоже на то, как если бы нам нужно было отставить шкаф подальше от стены, а мы бы
двигали всю комнату вместе со стенами.![]()
На самом же деле - всё не так!
Поскольку, сдвигается не вся координатная сеть (общая для всех объектов), а лишь локальная сеть конкретного перемещаемого объекта.
Т.е. образуется вторая, относительная система координат, о чём писал выше.
Кстати! Таких систем координат у одного рисунка может быть сколько угодно!
И ещё! Этот атрибут можно применять не только к отдельным элементам, а точно так же и к целым ГРУППАМ векторных фигур.
* * *
scale - аргументы этого значения трансформации увеличивают размеры: соответственно, по оси "X" (ширину), и по оси "Y" (высоту).
Аргументы scale увеличивают оригинальный размер фигуры!
Prim.** Аргументы - числовые величины, и задаются значениям в круглых скобках: ()
Разные величины аргументов внутри скобок ("X" и "Y") разделяются пробелом.
![]() Дробные числа указываются через символ точки:
.
Дробные числа указываются через символ точки:
.
К примеру, если код прописать вот так: scale(6 1.5), то фигура станет в шесть раз шире, а по высоте она станет на 50% выше.
* * *
rotate - данное значение атрибута трансформации вращает фигуры вокруг, согласно указанным градусам.
Положительные цифры вращают их по "часовой стрелке", а отрицательные - против.
По умолчанию, фигуры будут вращаться относительно верхнего левого угла, но можно вращать их, задав другие начальные значения, относительно любой точки.
* * *
skewX - такое значение атрибута трансформации искажает фигуры относительно "X" (горизонтально).
Искажение измеряется в градусах.
* * *
skewY - эта трансформация искажает фигуры относительно "Y" (вертикально), согласно заданному количеству градусов.
* * * * * *
matrix - позволяет ЗАМЕНИТЬ собой обычные записи значений атрибута трансформации, перечисленные выше, на их сокращённый, "матричный" аналог.
Цифровые "заменители" вносятся в матрицу в определённой последовательности: matrix(a, c, b, d, tx, ty). Её нарушать нельзя!
**НАПРИМЕР
Такая запись: transform="matrix(10,0,0,10,45,75)" пишется обычным образом так:
transform = "scale(10) translate(45,75)".
Узнать подробно и наглядно о матричной трансформации можно на смежной странице справочника (она есть в навигаторе). Перейти сразу здесь:
![]()
![]() Кстати! На той же странице есть
он-лайн матричный трансформер, который поможет лучше разобраться в этой очень важной теме.
Кстати! На той же странице есть
он-лайн матричный трансформер, который поможет лучше разобраться в этой очень важной теме.
Внутренний тэг animate
Позволяет добавлять различные эффекты анимации (движения) любым созданным svg-фигурам, что, безусловно, открывает новые возможности их использования.
Посмотреть интересные примеры svg-анимации, и узнать подробно, каким образом они были сделаны, можно на отдельной странице справочника (тоже есть в навигаторе).
![]() Кстати! Там же храню свой
справочник "Основы SVG-анимации", который я сделал из скриншотов, изучая разные способы рисования в HTML.
Кстати! Там же храню свой
справочник "Основы SVG-анимации", который я сделал из скриншотов, изучая разные способы рисования в HTML.
Внутренний тэг title
Не зря назвал этот внутренний тэг вспомогательным. Он ничего НЕ рисует, но зато позволяет присвоить изображению svg ИМЯ.
Имя, которое увидят любые поисковые системы, что для сайта, использующего такие изображения, весьма полезно!
Закрывающий тэг <title></title> обязателен!
Обычно данную пару тэгов с именем прописывают в самом начале svg-кода, т.е. сразу же после открывающего тэга svg.
Думаю, никакого примера здесь даже и не нужно. Это стандартный тэг HTML.
И ещё!
Я его не использую, но есть ещё один вспомогательный тэг <desc></desc>, который позволяет добавить описание рисунку.
Его назначение и действие очень похоже на метатэг HTML "Description".
Примечание: содержимое обоих названных тэгов на веб-странице не отображается.
Использование тэгов для рисования в HTML
Очень часто эти тэги используют для создания маленьких рисунков: значков, иконок для сайта, а также диаграмм, схем, графиков и т.д..
И эти рисунки очень похожи на те, что можно сделать в
"Фотошоп" (откроется в новом окне), применяя технику "пиксель-арт".

Однако! Всё же стоит сказать, что в упомянутом фотошоп нарисовать подобные значки гораздо-гораздо проще, чем делать это с помощью тэгов svg.
Кода в них всякого "выше крыши"! ![]()
НО!
Но использование именно этих тэгов, тем-то и обусловлено, что они работают с кодом (а не с пикселями, как фотошоп), создавая фигуры, которые, при любых размерах и разрешениях экрана монитора, будут выглядеть чётко!
![]() Есть и ещё один ГЛОБАЛЬНЫЙ тэг для рисования - canvas.
Есть и ещё один ГЛОБАЛЬНЫЙ тэг для рисования - canvas.
Подробно о нём здесь:
![]()
Поначалу я несколько недоумевал.![]() Зачем нужны два тэга для рисования в HTML?!
Зачем нужны два тэга для рисования в HTML?!
Одного-то, что? Мало?!
Тщательно изучив и разобравшись, понял - мало!
Оказалось, что эти два тэга, две технологии для работы с веб-графикой: svg и canvas очень сильно(!) отличаются друг от друга.
![]()
Принципиальная разница в том, что линия, к примеру, нарисованная в svg, так и остаётся линией.
А при рисовании в canvas, она переходит в массив точек на холсте.
И ещё. Очень важно!
При использовании тэгов canvas, хоть и в них JavaScript тоже рисует кодами, однако в этом случае для качественного отображения
размеры и разрешение экрана имеют огромное значение!
Так как JavaScript рисует кодами растровые изображения, а НЕ векторные фигуры, как делает это его "коллега" тэг svg.
Вот пример одного и того же рисунка, сильно увеличенного,
и выведенного на экран по разным технологиям.
Разница в качестве отображения того и другого изображения видна сразу! Тем не менее, оба способа рисования в HTML используются успешно!
Естественно, нужно знать о преимуществах и недостатках этих технологий, чтобы выбрать наиболее подходящую для своего сайта и конкретных задач на нём.
Кстати! Отличную статью о том, когда лучше использовать тэги canvas, а что предпочтительнее делать тэгами svg, я нашёл на сайте помощи Microsoft™.
Заключение
Я не зря сделал такой он-лайн справочник основ рисования в HTML, и добавил его на свой сайт.
Сам пользуюсь им постоянно, когда бывает нужно разобраться в каких-либо кодах (иногда довольно сложных) векторных изображений.
Он получился удобным, и надеюсь, будет помогать не только мне.
Показал на этой странице только учебные SVG-рисунки, а созданные
с его помощью - здесь:
![]()
* * *
Нижний синий указатель направит в общий БОЛЬШОЙ раздел "Учебные сайты". Верхний мини-навигатор позволит смотреть другие страницы этого он-лайн справочника программного рисования в HTML.
Все права защищены. Copyright © 2009 - Коротеев Владимир.
