ВЕБ-ШРИФТЫ
Типы шрифтов
Всевозможных шрифтов огромное количество. Хорошее знание базовых, и умение ими пользоваться - обязательно(!) для веб-мастера.
Ведь шрифты - важнейшая составляющая любого сайта, любой веб-страницы.
Примеры использования некоторых типов шрифтов желающие могут
смотреть сразу, либо почитайте немного о них.

Типов шрифтов (именно типов) гораздо меньше, чем их разновидностей, хотя форматов разных и тут хватает!

Операционная система у каждого компьютера уже имеет установленные "по умолчанию" шрифты.
С их помощью компьютер отображает любой текст, создаёт, и показывает документы.
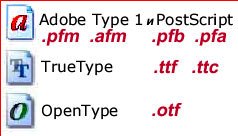
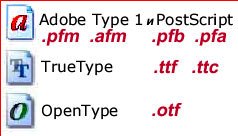
У себя в операционной системе нашёл такие типы шрифтов, как Вы видите на рисунке.
Специально его сделал в фотошоп для наглядности.
В зависимости от рода занятий владельца компьютера, количество установленных шрифтов может отличаться "в разы".
Особенно много их, по понятным причинам, у веб-мастеров и веб-дизайнеров.
Если обычному пользователю такое количество и не нужно вовсе, то веб-мастер обязан предоставить посетителю сайта возможность
видеть его, как им было задумано. Ну, или же веб-дизайнером (если это разные люди).
Форматы шрифтов
Кроме тех форматов, что я написал на рисунке (.format), есть ещё.
Старый формат .eot, который понимают только браузеры Internet Explorer всех версий.
Новые форматы: .woff и .svg - здесь по-разному. Какие-то браузеры понимают,
какие-то нет. Путаница, короче! 
Сделал ниже табличку их совместимости с разными браузерами.
| | Internet Explorer | Chrome | Opera | Firefox | Safari | Android |
| .woff | 9,0+ | 5,0+ | НЕТ | 3,6+ | НЕТ | НЕТ |
| .svg | НЕТ | 1,0+ | 9,0+ | 3,5+ | 3,1+ | НЕТ |
К счастью(!), самый популярный формат - .ttf - понимают
все современные браузеры.
Подключение шрифтов
Как уже писал, у обычного пользователя, скорее всего в операционной системе нет всех шрифтов, которые
веб-мастер мог использовать для создания своего сайта.
Естественно, речь идёт об "экзотических" видах шрифтов.
Если нужно, файлы необычных шрифтов, которых нет на компьютере, можно подключить к веб-странице ИЗВНЕ.

Есть несколько способов сделать это. Самый простой - использовать CSS.
Причём, и здесь есть несколько вариантов.
На этой странице я применил два принципиально разных, основных способа подключения.
В чём разница?
Просто, сначала покажу свои шрифты, которые сам загрузил на сервер, и подключил их к странице, чтобы продемонстрировать Вам их отображение.
Потом посмотрите шрифт, которого у меня и "в помине нет", а есть только ссылка для его подключения.
Желающие могут результат
увидеть сразу, либо сначала посмотрите принципиальные схемы подключения любых шрифтов.
Схемы подключения шрифтов
Для наглядности, схемы подключения шрифтов к веб-страницам выделил фоновым цветом.
Первая схема (свой шрифт):
1. Создаём папку на сервере. У меня, к примеру, -  fonts fonts
Закачиваем туда файлы шрифтов.
2. Прописываем правила для CSS.
- <style type="text/css" rel="stylesheet">
@font-face { <— команда подключения
font-family: "New Shrift"; <— указать семейство шрифта (если из двух и более слов, то в кавычках)
src: url(fonts/newshrift.ttf); <— полный путь до файла и имя файла (с расширением!)
}
#proba1 { <— создаём правило (здесь: использовал селектор идентификаторов)
font-family: "New Shrift"; <— указываем семейство шрифта
font-weight: bold; <— задаём жирность (здесь: жирный)
font-size: 36px; <— задаём размер
color: red; <— прописываем цвет (здесь: красный)
}
</style>
3. Используем созданное правило в коде HTML.
- <p id="proba1">Тра-та-та, тра-та-та, на затылке чешуя!</p>
<— здесь выводится пример
**Prim. "Из двух и более слов" в указании семейства шрифта означает, что они написаны через ПРОБЕЛ.
А, к примеру, семейство sans-serif считается одним словом, поскольку две части его соединены дефисом.
Для браузера это неразрывная цепочка символов, и кавычки НЕ НУЖНЫ!
* * *
Вторая схема (внешний шрифт):
1. Заходим на сервис Google по адресу - http://www.google.com/fonts/
Настраиваем его, т.е. выбираем шрифт, язык, отображение, и прочее. Получаем ссылку,
которая является готовым тэгом подключения <link>
-
<link href="http://fonts.googleapis.com/css?family=Lobster&subset=latin,cyrillic" type="text/css" rel="stylesheet">
<— пример полученного вида ссылки
2. Подключаем его, т.е. прописываем внутри тэга <head>
3. Прописываем правила для CSS.
- Здесь уже не нужно давать комаду подключения. Мы уже его подключили в тэге head.
<style type="text/css" rel="stylesheet">
#proba7 { <— создаём правило (здесь: использовал селектор идентификаторов)
font-family: Lobster; <— указываем семейство шрифта
font-weight: 400; <— задаём жирность (она БЕЗ "px"; здесь: нормальная)
font-size: 36px; <— задаём размер
color: green; <— прописываем цвет (здесь: зелёный)
}
</style>
4. Используем созданное правило в коде HTML.
- <p id="proba7">Пишем то, что хотим вывести этим шрифтом.</p>
<— здесь выводится пример
* * *
Ну вот, собственно, и вся "нехитрая механика" подключения внешних шрифтов к своему сайту.
Для полной ясности нужно ещё кое-что сказать. Интересное!
Дальше, по коду, у меня идёт внутренняя таблица стилей CSS, перед выводом примеров.
Обычно использую внешние, но не в этот раз.
Так вот.
Для удобства чтения кода, и для визуального отделения HTML от CSS
применил способ "двойных комментариев".
Означает: внутри(!) тэгов <style> </style> поставил символы <!-- -->,
используемые для комментирования в кодах HTML.
Только не забывать! Внутри этих символов, если нужны комментарии CSS-кода,
как и положено, использовать его "родные звёзды" /* */ Иначе, CSS-код может не работать.
 Важно!
Обязательно проверить, как сервер прописал имена файлов шрифтов. Важно!
Обязательно проверить, как сервер прописал имена файлов шрифтов.
Мой, к примеру, иногда "своевольничает" и, при загрузке файла, может сменить регистр символов его расширения. К чему такое приводит?
Компьютер отобразит текст на сайте только теми шрифтами, какие у него самого есть.
Как в песне: "... я тебя слепила из того, что было ...". 
* * *
Ну, а теперь перехожу к основной цели создания этой веб-страницы. Дальше можете посмотреть несколько примеров подключения
сторонних шрифтов.
Примеры подключения шрифтов
 Видеть примеры НОРМАЛЬНО смогут только те, кто пришёл с современными браузерами.
Символ "+" означает: начиная с указанной версии.
Видеть примеры НОРМАЛЬНО смогут только те, кто пришёл с современными браузерами.
Символ "+" означает: начиная с указанной версии.
| | Internet Explorer | Chrome | Opera | Firefox | Safari | Android |
| .ttf | 9,0+ | 4,0+ | 10,0+ | 3,5+ | 3,1+ | 2,2+ |
 Пример 1 Пример 1
Первым идёт один из моих самых любимых шрифтов: "BancoDi".
Его формат .ttf
Съешь ещё французской булки. Фантазию включить? Шрифты чужие подключить!
 Пример 2 Пример 2
Следующим подключил также очень оригинальный, жирный шрифт: "Belukha".
И его формат тоже .ttf
Съешь возьми ещё французской булки. Фантазию включить? Шрифты нам чужие подключить!
 Пример 3 Пример 3
Ещё один шрифт странного, но интересного начертания: "TagsXtreme".
Формат .ttf
Правда, русского языка он не поддерживает.
What are you doing? Go and eat French bulka!
 Пример 4 Пример 4
И ещё один шрифт формата .ttf, но уже специального назначения: "ALSRubl".
Из примера подключения видно, для чего создан этот шрифт.
a b c d e f g h i j k l m n o p q r s Вот так выглядит обычный текст, набранный этим же шрифтом.
Он для вывода символов Российского рубля на веб-страницах, а об особенностях работы с данным шрифтом узнаете (в новом окне) здесь:

 Пример 5 Пример 5
Здесь подключил шрифт: "OPIUM-IT".
Для его подключения потребовалось целых 2 файла: .pfm и ещё вдобавок: .pfb
Причём! Вспомогательный файл лучше НЕ переименовывать. Иначе вообще перестанет
нормально открываться сам текстовой файл.
Съешь возьми ещё французской булки. Фантазию включить? Шрифты чужие подключить!
 Пример 6 Пример 6
Это шрифт: "Anivers". Он имеет другое расширение: .otf Его тип OpenType.
Это "симбиоз" Adobe™ и Microsoft™.
Так, вроде, ничего особенного, но интересно то, как он цифры отображает. Думаю, для написания номеров телефонов
будет хорош.
Съешь возьми ещё 1 2 3 4 5 6 французских булок. Фантазию включить? Шрифты чужие подключить!
 Пример 7 Пример 7
И наконец, шрифт: "Lobster". Подключал уже с помощью GoogleFonts.
Его формат? Да, я и сам не знаю!

Что дали на сервисе Google, то и подключил.
Однако, сами видите, - всё выводится отлично!
Шрифт имеет очень красивое начертание, стилизованное под "письмо от руки".
Съешь возьми ещё французской булки. Фантазию включить? Шрифты чужие подключить!
В заключение о веб-шрифтах
Как Вы убедились, если приходили сюда с современными браузерами, что вполне возможно
использовать на своём сайте интересные, оригинальные шрифты.
НО!
Очень НЕ рекомендуется злоупотреблять такой возможностью.
Здесь я ради примера подключил шесть разных шрифтов, которых может у Вас и не быть в операционной системе компьютера.
Обычно это делается всего один раз
(если уж так сильно хочется  ).
И то - только лишь для отображения заголовков 1-ого уровня. ).
И то - только лишь для отображения заголовков 1-ого уровня.
Каждый НЕ стандартный шрифт - это обращение к серверу.
Именно поэтому у себя на сайте, хоть и могу, но использую только обычные, стандартные веб-шрифты: Verdana, Tahoma.
Они имеются в любых операционных системах.
Такие веб-шрифты, что есть в любой О.С., ещё называют "безопасными", т.е. нормально отображающимися на любых устройствах.
Изучая использование на сайтах разных шрифтов, сделал в фотошоп рисунок-шпаргалку.
Думаю, она и Вам пригодится:

К тому же! Веб-дизайн своего сайта можно реализовать разными способами.
Некоторые из них Вы могли видеть, если посещали страницу "Текстовые эффекты", и ещё одну из раздела
о фотошоп: "Текст" (откроются в новом окне).
В фотошоп, понятное дело, не шрифты, а рисунки.
Однако ведь, ничего не мешает сдублировать нарисованный текст в абзац, и с помощью свойства того же CSS
position, "закинуть его за горизонт", дав ему значение: -9999px.
Или же, если БЕЗ позиционирования, можно прописать ему отступ, как
показано в примере ниже.
- Прячем текст с помощью отступа.
h1 { <— создаём правило (здесь: использовал селектор тэгов)
background: url(images/picture.jpg); <— указываем адрес фонового рисунка
width: 800px; <— прописываем ширину этого рисунка (здесь: свою ширину написал)
height: 150px; <— пишем его высоту
text-indent: -9999px; <— прописываем ОТСТУП для текста, которому он служит фоном
overflow: hidden; <— прячем текст, выступающий за пределы фонового рисунка
}
Таким образом "убиваем" сразу "3-ёх зайцев"!

- Ничего не нужно подключать. Браузер показывает шрифт, имеющийся в компьютере.
- Пользователь видит необычный, оригинальный шрифт, нарисованный в фотошоп.
- Поисковики получают самое желанное для них - текст в заголовке, а не рисунок.
* * *
Полагаю, показал достаточно много и наглядно о подключении веб-шрифтов. Хочу лишь добавить, что
в разделе моего сайта "Полезное" найдёте очень хорошую книгу, в которой подробно описываются
"Основы создания шрифтов".
ВВЕРХ

|