ТЕКСТРабота с текстомРазместил здесь примеры использования программы "Фотошоп" для создания оригинальных текстов, надписей, логотипов, фирменного стиля и т.д..
Начал с самого простого. Дальше - интереснее. 
Пример 1 
Пример 2 
Пример 3 Постоянно применяются в создании красивых, оригинальных надписей. 
Пример 4 Знание и использование этих технологий позволяет создавать необычные, эксклюзивные баннеры и целые страницы сайтов. 
Пример 5 
Пример 6 
Пример 7 
Пример 8 Поступил очень просто. Запустил понравившийся экшен. 
Пример 9 
Пример 10 
Пример 11 
Пример 12 
Пример 13 
Пример 14 
Пример 15 Место расположения надписи, как и её размер, видимость - можно выбрать любое. 
Пример 16 Результат интересного применения фильтров и регулировочных слоёв перед Вами. 
Пример 17 
Здесь лишь поменял цвет фона и заливки. В нижнем примере нарисовал красивый текст, использовав, как уже встроенные в фотошоп стили, так и установленные в него позже, взятые в интернете. 
Пример 18 
Пример блестящего текста, ради интереса, сделал из верхнего. 
Такой красивый рисунок текста получился быстро, благодаря оригинальной фоновой заливке. Следующие примеры работы с текстом уже гораздо сложнее, чем показанные до них. Тут уже пришлось применять много разных инструментов, имеющихся в программе. 
Пример 19 Этот пример работы с текстом выполнил по интересным дополнительным урокам, регулярно присылаемым с сайта "Фотошоп-мастер". В полном размере разместил в соответствующем разделе: "Графика и рисунки" (в новом окне). 
Пример 20 Рисовал его по урокам одного из вновь приобретённых мною обучающих курсов. 
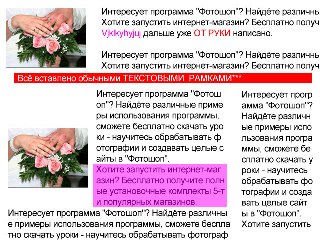
Пример 21 Для создания этого примера использовал 7 копий одного и того же текстового слоя. 5-ти из них дал маски слоя, а после сделал анимацию. * * * Дальше показал несколько необычный пример, как можно красиво, оригинально написать текст на своём сайте. Пример 22 * * * Далее покажу, наверное, самую часто используемую особенность текстовых слоёв. Это возможность вставлять в них текст где-то скопированный. 
Пример 23 Причём, сам шрифт, вставив, изменил на BancoDi. 
Пример 24 Сами видите - можно и располагать, и выделять, и менять цвета текста без ограничений. Используется при создании оригинальных страниц сайтов, всевозможных презентаций и т.д., и т.п.. * * * Ниже увидите великолепные возможности программы для оформления различных презентаций, пособий, схем. 
Пример 25 Рисунок сделал во время одной из очередных плановых тренировок по применению программы "Фотошоп" в практических целях. Совместил полезное с нужным, так сказать. Решил оформить свою шпаргалку, которой иногда пользуюсь и по сей день. Теперь можете и Вы ею воспользоваться. Будет интересна людям, занятым изучением различных веб-технологий, а не только фотошоп.
*P.S. В разделе моего сайта "Полезное" (откроется в новом окне) найдёте отличную статью, по которой, собственно, я и делал такой рисунок-шпаргалку. 
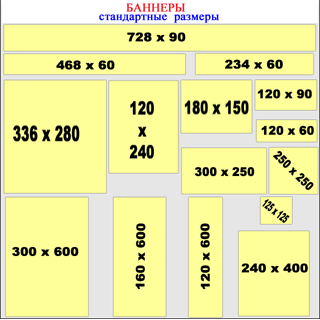
Пример 26 При плановой тренировке нарисовал себе памятку стандартных размеров баннеров и, чтоб всегда была "под рукой", разместил её на сайте.

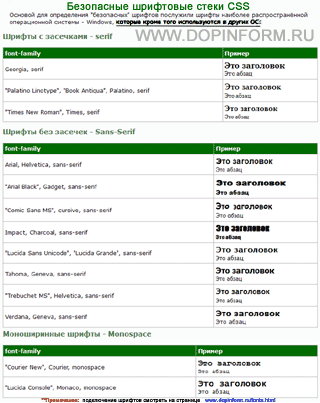
Пример 27 Нарисовал эту памятку, повторяя один из курсов по веб-технологиям. Пользуюсь ею в работе с текстом по веб-дизайну, когда нужно подобрать безопасный шрифт.
О подключении разных шрифтов к сайтам можно подробно узнать, и посмотреть примеры на странице "Веб-шрифты" (в новом окне). Пример 28 Баннеры с анимацией. Можно сделать абсолютно всё: любой шрифт, размер, форму, цвет и скорость движения. Заставить его постепенно
появляться и исчезать. Короче, что "душе угодно". Применяю этот баннер на главной странице, а здесь я его подключил к другому разделу с информацией об использовании текста. Пример 29 Вот ещё одна надпись, выполненная по заказу от клиента из социальной сети. Сделал её с помощью оригинального шрифта, стилизованного под "письмо от руки".
Подобрал подходящий фоновый рисунок. Текст поздравления придумал сам. Шрифту, и так необычному, дал обводку и свечение. Заказчик остался доволен. Пример 30 И, наконец, два оригинальных текстовых коллажа. Сделал по он-лайн заказу с моего сайта для ресурса, предлагающего услуги анализа сайтов конкурентов.
Аналогично: нашёл в интернете нужные для фона коллажей рисунки, обработал их в фотошоп, как было задумано, и сделал, что Вы видите в примере. Текст для коллажей дал заказчик. Пример 31 Здесь, в конце страницы, показываю ещё один пример работы с текстом, которую выполнил для своего сайта.
Эта работа мне понадобилась для иллюстрации статьи в одном из его разделов и заметок в социальных сетях. Сделал данный рисунок текста только векторными инструментами фотошоп, поэтому имею возможность его, как угодно увеличивать и уменьшать без потери качества. Примеры 32 и 33 И, наконец, эти два последних примера работы с текстом я также сделал для своего сайта.
Для чего мне понадобились такие текстовые рисунки, думаю, и так понятно. * * * А этот последний текстовой пример очень-очень быстро сделал для своего сайта уже через 5 лет.
Да, собственно, самый последний 33-ий пример я и не делал вовсе, а просто изменил дату в сохранённом PSD-файле, и все дела.
Удобно! ЗаключениеПолагаю, для этого раздела своего портфолио показал вполне достаточно разных примеров работы с текстом в программе "Фотошоп".
Там разместил картинки, размер и файлы шрифтов. |
Все права защищены. Copyright © 2009 - Коротеев Владимир.