Матричная трансформация
SVG-трансформация с помощью матрицыЭто один из видов возможной трансформации фигур, выполняемой в файлах SVG с помощью математической матрицы, которую ещё называют "матрицей преобразований". Некоторые из знакомых веб-мастеров игнорируют использование матриц. Они считают их "путаными" и "бесполезными". Кроме того! Создал эту страницу, на которой не только доказываю, почему так считаю, но вместе с тем - объясняю, как ею пользоваться,
и даю возможность любому желающему воспользоваться он-лайн формой трансформера, наглядно показывающей, что будет с фигурой в том или ином случае.
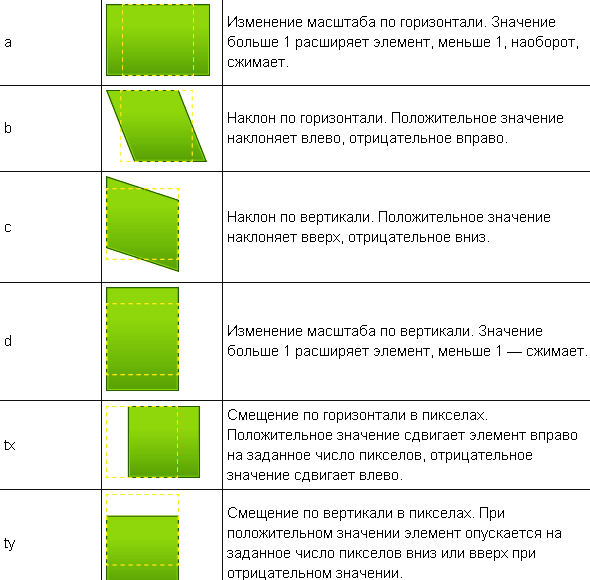
смотреть сразу: Особенности матричной трансформацииРасположение векторной фигуры, после использования матрицы, вычисляется по нижеприведённой формуле. x = ax + cy + tx Честно говоря, не очень-то хотелось "заморачиваться" с математикой, чтобы расположить как-то иначе svg-фигуру. Чтобы практически использовать матрицы, достаточно знать, за что отвечают символы формулы. За что отвечают указанные символы, ясно из нижнего рисунка.
А в общем случае, шаблон для матричной трансформации прописывается и выглядит так: transform="matrix(a, c, b, d, tx, ty)", куда вместо букв подставляем их цифровые значения (т.е. аргументы значения matrix).
* * * И кстати! Прописывать код трансформации с помощью матрицы гораздо проще, чем программировать подобное обычным способом. Для этого достаточно всего лишь добавить в тэг фигуры атрибут transform со значением matrix, где задать аргументы соответственно верхней таблицы. Пример матричной svg-трансформацииВ показанном примере svg-трансформации растрового изображения, код прописал вот так: transform="matrix(1,0,-2,1,180,0)". Далее показываю тот самый он-лайн трансформер, о котором писал в начале страницы. Он-лайн матричный трансформерПользоваться им очень просто. Достаточно подвести курсор мыши к полям со значениями - появятся селекторы ввода. Но! Учесть! Сделал его с ознакомительной целью! Prim.* Если СРАЗУ поставить a = 0 либо d = 0, то тестовый рисунок станет НЕВИДИМЫМ. 
Не случайно я так ярко выделил предупреждение о возможностях данного он-лайн трансформера. Сделал его с помощью 4-ёх веб-технологий. Саму он-лайн форму сверстал с помощью HTML и таблицы стилей CSS. Чтобы она работала, подключил "ядро" jQuery, и написал управляющий код JavaScript. * * * Именно поэтому на этой учебной странице столько кнопок прямого перехода. Если к ним подвести курсор мыши - появятся подсказки, куда они ведут. |
Все права защищены. Copyright © 2009 - Коротеев Владимир.