JavaScript Dynamics
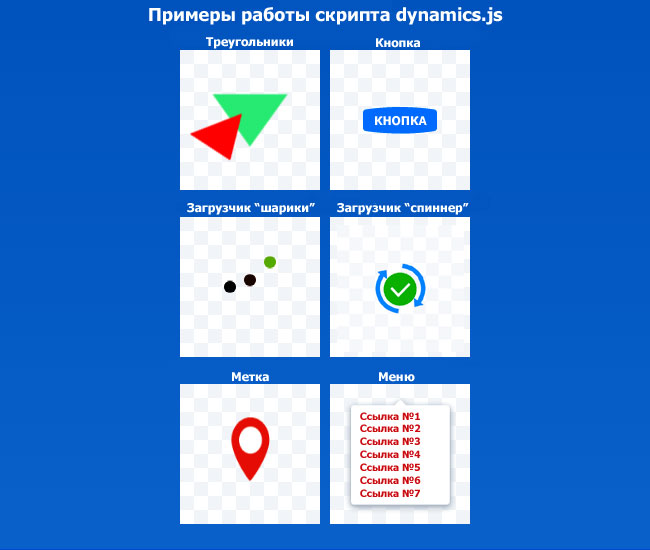
Что такое JavaScript Dynamics?Это одна из библиотек JavaScript. Конечно, она не такая ГЛОБАЛЬНАЯ, как давно известные библиотеки jQuery и jQuery UI (откроются в новом окне), но с её помощью можно быстрее создавать очень интересные эффекты анимации веб-элементов на страницах сайтов. Собственно, для этого данная js-библиотека и предназначена. Да и название у неё, сами видите, вполне подходящее: "dynamics" (*англ.) - на русский язык можно перевести его как: динамичный, подвижный, изменяющийся, движущие силы, и так далее. Cостоит из одного базового файла dynamics.js, в котором собрано несколько самых основных типов анимации, и управляющих скриптов (для каждого типа свой), где мы прописываем нужные нам параметры анимации. Нередко встречаю на разных ресурсах примеры динамики веб-элементов, созданные с помощью тех или иных js-кодов, имеющихся в этой библиотеке. Вот и я решил сделать на своём сайте такой раздел, где изучаю, проверяю, и испытываю действие этой JavaScript-библиотеки. И данная страница - "стартовая" для просмотра результатов изучения и проведённых мною испытаний 6-ти примеров использования скриптов упомянутой библиотеки.
Для просмотра действующих примеров работы скриптов, пользуйтесь верхним мини-навигатором.
Основные параметры библиотеки Dynamics привёл здесь:
А как сделать динамику элементов гора-а-аздо проще и мой отзыв о библиотеке найдёте ниже. Желающие могут смотреть сразу:
Создание динамических примеровБиблиотека, то есть файл dynamics.js, находится в каталоге (папке) скриптов, и он должен быть подключён к каждой
из страниц примеров, в каждой из которых, в свою очередь, должны быть прописаны: HTML-код веб-элемента, его стили CSS и управляющий js-скрипт. Таким образом - не важно, где будет располагаться управляющий js-скрипт. Главное, чтобы HTML-код был в нужном месте страницы. Там, где мы хотим видеть результат, т.е. появление динамических веб-элементов. Кстати! Большинство из их HTML-кодов созданы с помощью тэгов <svg></svg>. Что это за "зверь" такой, подробно узнаете здесь: "Рисование в HTML" (в новом окне). CSS в примерахНужно знать! Где только было возможно, во всех CSS-кодах всех скриптов я заменил бывшее там изначально правило позиционирования position:absolute; (абсолютное) на relative (относительное), чтоб они, т.е. динамические элементы примеров, не "плавали" над контентом страницы, не загораживали его, и чтобы их расположением можно было очень просто управлять с помощью одного лишь HTML-кода страницы. Ну, а если было нельзя заменить ... ... .
Регулировку элементов с позиционированием absolute (абсолютное) проводил в таблице CSS свойством top (верх) в пикселях! Поскольку, на разных устройствах, бывшие там изначально значения в % сильно отличаются! Считаю, так гораздо проще пользоваться динамикой элементов практически! JavaScript в примерахУправляющие JavaScript-коды примеров я сам не писал, а нашёл их на личном сайте их разработчика. Скачал, разобрался, и настроил, как мне хотелось. Правда, разбираться пришлось много! Даже можно сказать: очень много!
Дело в том, что скачанные мною коды библиотеки и управляющих скриптов были созданы с помощью языка программирования "CoffeeScript". Что это?! Это вроде бы и JavaScript, но что-то в нём не то, ... ... какой-то он странный.
Оказалось, что упомянутый "CoffeeScript" на самом деле является НЕ каким-то новым языком программирования, а так сказать, "улучшителем", оптимизатором JavaScript, и, якобы, позволяет писать более короткий код по сравнению с обычным. Ну ... ..., так говорят о нём программисты в интернете. По крайней мере - некоторые. Может быть. Не знаю. Мне он таким уж "улучшенным" не показался.
*Например(!), посмотрите раздел "Движущиеся рисунки" (в новом окне), где всё сделано совершенно БЕЗ каких-либо "наворотов". JavaScript и только! Разумеется, только что сказанное о "CoffeeScript", это лишь моё собственное мнение, а отзывы о нём других веб-мастеров найдёте в нижнем архиве. Ознакомиться с ними можете здесь:
*Prim. Нашёл и вложил в данный архив два отзыва разных веб-мастеров, причём, специально(!) подобрал абсолютно противоположные. Ну, а я ... ... разобрался, что это за язык, зачем он, и ладно. Мне хватит! * * * Однако, продолжим! И уже сказанного о создании динамических примеров, конечно же, не достаточно, что нужно знать для настройки, и успешного использования всех возможностей библиотеки JavaScript Dynamics. Об остальном читайте дальше. Основные параметры библиотеки DynamicsВ использованные для примеров js-коды я внёс много комментариев. А ещё решил сохранить на этой странице сайта перевод с английского и описания часто встречающихся в кодах переменных, их параметров, и за что они отвечают. Вот это Вы и видите сейчас ниже. ▼ type - тип анимации. В библиотеке их несколько:
dynamics.spring, dynamics.bounce, dynamics.gravity, dynamics.bezier, dynamics.linear, dynamics.easeIn, dynamics.easeOut,
dynamics.easeInOut, dynamics.forceWithGravity, и каждая имеет свои особенности. Зачастую в одном коде применяют сразу несколько типов. el - это DOM-элемент, объект JavaScript, или целый массив элементов, которые должны стать динамичными. properties - им устанавливаем перечень элементов либо их значений, которые должны будут меняться в процессе динамики. options - течение анимации от начала до её завершения, т.е. от 0 до 1. delay - задержка, отсрочка анимации. Чаще всего: 0, т.е. начинается сразу, но бывает, что эту опцию используют с разными значениями для достижения нужных эффектов. duration - продолжительность анимации в миллисекундах. frequency - частота колебаний элемента. friction - разногласие. Работает типа "заморозки". Чем меньше значение, тем сильнее двигаются динамические элементы. bounciness - прыжок, отскок, упругость. От английского слова "bounce" - подпрыгивать. Очень часто используется в управляющих кодах, связанных с библиотекой dynamics.js. Чем меньше значение, тем более плавный отскок. complete - закончить, дополнить. dynamics.stop(el) - останавливает анимацию, прописанную элементу. dynamics.setTimeout(fn, delay)* - устанавливает задержку начала анимации. dynamics.clearTimeout(id)* - отменяет задержку анимации, установленную ранее для элемента с указанным идентификатором (id). ** О методах setTimeout и clearTimeout ниже есть примечание. ** change - (опционально) вызывается на каждое изменение. Два аргумента помещаются в функцию function(el progress). fn - это "колбэк", т.е. функция обратного вызова. Возвращает уникальный ID. points - массив точек и контрольных точек для типа анимации dynamics.bezier. scale - масштаб, который устанавливается элементу в процессе анимации. auticipationSize - сдвиг начальной точки анимации. Чем больше его значение, тем анимация медленнее, как бы "неохотно" проходит. auticipationStrength - амплитуда колебаний, размах движений. forceWithGravity - один из типов анимации. С английского переводится как: "сила с притяжением" или "сила с тяжестью". Динамика этого типа похожа на "прыгающий мяч" или же на "отскок с подпрыгиванием". Зависит от настроек параметров. elasticity - эластичность. Назначение понятно из перевода. Метод для настройки выше названного типа анимации. **Примечание. Dynamics.js имеет свой собственный setTimeout. Причина в том, что методы requestAnimationFrame и setTimeout по-разному ведут себя в разных браузерах. В большинстве из них requestAnimationFrame не будет работать в фоновом режиме (background tab), в то время как setTimeout - будет. Автор скриптов библиотеки рекомендует использовать setTimeout и clearTimeout. Как сделать динамику элементов прощеПоказал Вам в этом большом 7-ми страничном разделе несколько примеров работы с библиотекой JavaScript Dynamics. Почему же не использовать?! Раз уж разобрался ... ... . Зачем(?!) нужна вся эта ГРОМАДА кодов, лишь бы заставить что-то двигаться.
То, что кодов всяких "выше крыши", видел любой, кто посмотрел исходный код страниц примеров. Он у меня открытый. Мне скрывать нечего. Пользуйтесь на здоровье!
Так вот, скажем, тот пример динамического элемента, что Вы видели, если заходили, в разделе "Загрузчик спиннер", содержит: 22 строчки HTML-кода, 25 строчек CSS, и аж 125(!) строчек JavaScript. А это ведь ещё далеко не всё! Ещё сам файл, подключённый к каждой-каждой странице с примерами, библиотеки dynamics.js имеет 2082 строчки кода! И это ещё не всё! В каждом из примеров я убрал скрипт example.js длинной в 25 строчек js-кода. ▲ ▲ ▲ ▲ ▲ И всё это "громадьё" кодов ради того, чтобы сделать один-единственный элемент динамическим?!!
Можно же всё гораздо проще сделать. И уж совсем не обязательно ради этого "одевать штаны через голову".
Например, как вариант, скажем, можно сделать так. Наведите курсор мыши на крутящиеся стрелки. Хотите, чтобы снова стрелки закрутились? Кликните по значку, и быстро уберите курсор. Вот и всё! А эффект, думаю, не хуже, а даже лучше. Хотя бы потому, что весь код его (без всяких ненужных подключений!) занял всего 5 строчек! И весь этот js-код прописан как значения атрибутов "onmouseover" и "onclick" всего лишь в один-единственный HTML-тэг! Использовать же его практически - "легче лёгкого". Для этого достаточно связать его с реальным загрузчиком. * * * Вот, собственно и всё о том, как сделать динамику элементов проще. Хочу лишь предупредить, что использовать всплывающие динамические элементы, пример которого Вы могли видеть в разделе "Меню", НЕ рекомендуется! Ведь, фактически, это "popup", т.е. это веб-элемент, всплывающий самостоятельно, без ведома и желания пользователя. Подобные "трюки" очень не любят поисковые системы. Да, и гораздо лучше, практичнее, применить "выпадающее меню". Подобным сейчас пользуется большинство сайтов. Ну, а дальше - ещё кое-что, о чём непременно следует рассказать. Проверка результатов сделанногоВсегда проверяю сделанное на всех, имеющихся у меня электронных устройствах, и (по возможности, конечно) на тех, что есть у моих друзей и знакомых. Такие есть у меня:
Результаты проверкиКомпьютер (мой главный) с О.С. Windows XP; монитор 17″ - Нетбук "Assus" Eee Pc с О.С. Windows XP; монитор 7″ - Планшет "Assus" с О.С. Android; дисплей 10″ - Смартфон "BQ" с О.С. Android; дисплей 5″ - Портативный PC "Casio Cassiopea" с О.С. Windows CE; дисплей 3,8″ - Зато удалось проверить всё ещё на двух устройствах.
Ноутбук "Accer" с О.С. Windows 10; монитор 15,6″ - Смартфон "Apple" с О.С. iOS; дисплей 6″ - *Prim. Операционная система "iOS" - это упрощённая и оптимизированная для мобильных устройств версия "macOS". * * * Результаты проверки получились, сами видите, мягко говоря, не очень хорошие. Почти 43% электронных устройств признавать "библиотечные шедевры" не желали.
Может быть дело в языке программирования, на котором был написан скрипт библиотеки, а может в ней самой. Не знаю. Разбираться в том, что не особо понравилось, как-то и не очень хотелось.
Фиг с ней! Тем более что пример, как сделать динамику элементов проще, показанный несколько выше, срабатывал везде!
вспомнить: Правда, на устройствах с сенсорным экраном (без мышки): смартфонах, планшетах, было всё же довольно трудно уловить момент, когда оно распознаёт "наведение" на объект, а когда "клик". И ещё! Сходил на сайт автора скриптов библиотеки, чтобы проверить, как его страницы будут отображаться теми устройствами, которые у меня не желали
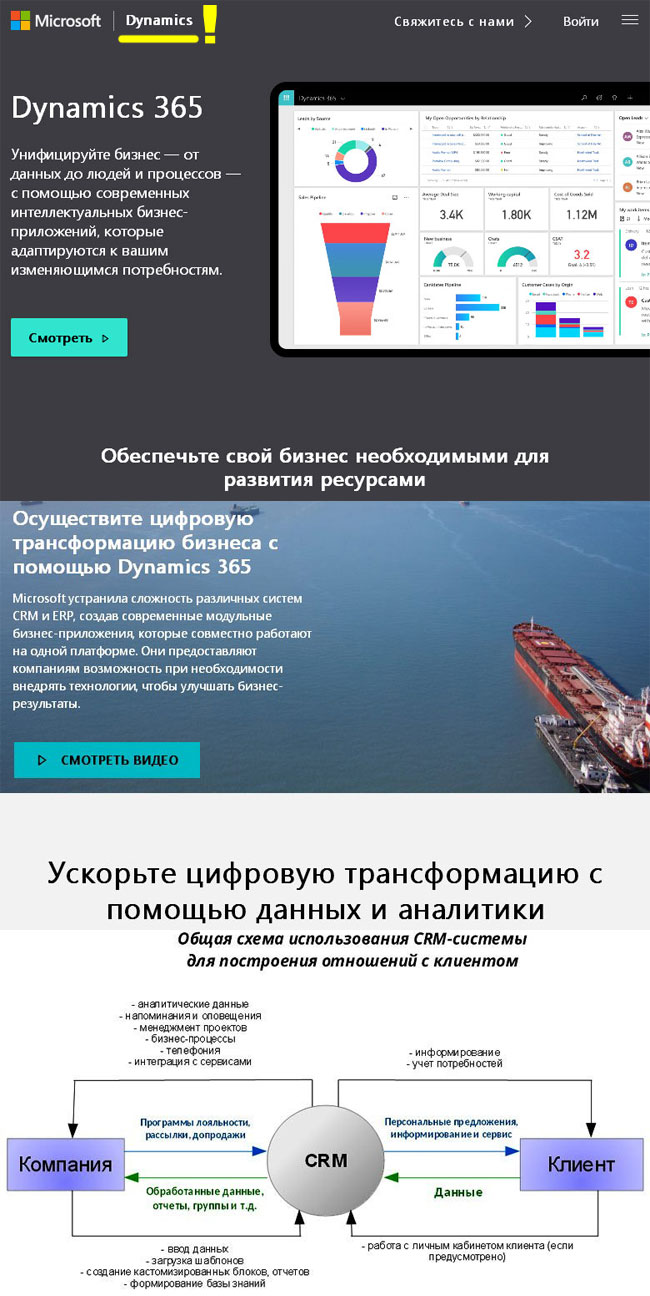
показывать анимацию веб-элементов. Результаты все абсолютно те же самые! Ну ... ... ... осталось только подвести итоги. Послесловие. Или - что есть чтоВот Вы и посмотрели, как работают скрипты библиотеки JavaScript Dynamics, если Ваше электронное устройство позволило это сделать, конечно. И это вовсе не случайно! Ведь данное слово известно всем веб-мастерам, т.к. им называется CRM-система, созданная корпорацией Microsoft®. Для посетителей, кто не в курсе, поясню. Аббревиатура CRM происходит от английского выражения "Customer Relationship Management", которым называется прикладное программное обеспечение, предназначенное для автоматизации взаимодействия с заказчиками и клиентами. Чтобы было понятнее, для чего эта система нужна и как всё работает, специально сделал в фотошоп коллаж из скриншотов 3-ёх экранов. Вот он - реальный Dynamics!
* * * Думаю, теперь, когда Вы рассмотрели верхний коллаж Просто, автор библиотеки - некий программист из Нью-Йорка, дал ей название, говоря юридическим языком, "схожее до степени смешения". Так, если CRM-система имеет большое практическое значение, то эту библиотеку, при наличии в ней огромного количества кодов
и всего-то лишь ради возможности сделать какой-то элемент динамическим, трудно признать столь же полезной.
Ну ... ... разве что только для интересного обучения! Использовать же её для веб-страниц практически - не вижу никакого смысла. Впрочем, это, разумеется, моё собственное, личное мнение. * * * Кто всё же захочет задействовать на своём сайте "героиню повести" - библиотеку Dynamics,
или же захочет поучиться, потренироваться, легко найдёт её в разделе
"Полезное" (откроется в новом окне). Ну, а действующие примеры Вы, надеюсь, посмотрели. * * * Нижний мини-навигатор вернёт Вас обратно на общую страницу "JavaScript". |
Все права защищены. Copyright © 2009 - Коротеев Владимир.