Генератор цветных текстовСоздание оригинальных текстовС помощью JavaScript можно создать генератор оригинальных,
разноцветных букв и слов для текстов на сайте. 
Узнал о существовании подобного генератора во время одной из своих плановых переподготовок, занимаясь по дополнительным урокам видео-курса "JavaScript + jQuery". Сделал его! Эта страница, фактически, и является таким генератором, т.е. он-лайн мини-сервисом для быстрого, мгновенного создания оригинальных, разноцветных текстов. Дальше можно узнать о способе создания данного генератора, либо можно Способ создания генератораJavaScript-код генератораСоздавал такой генератор для закрепления навыков в использовании JavaScript, изучая не только теорию, но и его практическое применение. Написал функцию, работающую со "строковыми объектами", внутри которой я прописал массив var colors с
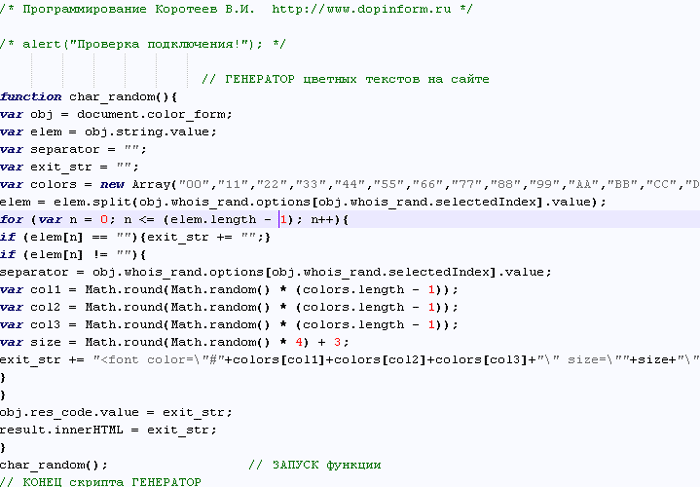
допустимыми цветами (их можно менять). Визуально JavaScript-код генератора выглядит так.
Чтобы написанный JavaScript-код заработал на веб-странице, нужно было прописать доступ к нему в HTML-коде страницы. Что и было сделано. HTML-код генератораКак это было сделано? Видно дальше. А здесь скажу лишь, что использовал для активации скрипта HTML-тэги textarea. Важно! Комментарии между тэгами textarea не писать! Выведет на экран! Первое текстовое поле использовал для ввода того, что должен менять скрипт, а во втором отображаются изменения, какие скрипт производит в подключённом к нему HTML-коде страницы.
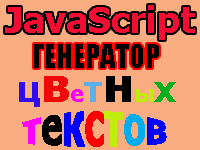
НО! Сделать так (прямо на веб-странице) можно только, если НЕ перезагружать страницу, а использовать кнопку СТАРТ. Такое происходит из-за того, что JavaScript - клиентский скрипт, и работает только в браузере пользователя. И, прежде чем показывать пример работы кода, нужно сказать ещё кое-что! Это учебная веб-страница, поэтому я не стал "прятать" поля ввода, а если такое вдруг будет нужно, то это очень легко можно сделать. Для этого нужно всего лишь тэгам textarea прописать атрибут style, в котором указать вот такое правило: style="visibility:hidden;" (видимость - скрыто). Элементы, которым мы пропишем упомянутое правило, скроются, но работать будут всё равно! Каким элементам его пропишем, те и "спрячутся"! А вот теперь уже покажу пример работы генератора, который можно не только посмотреть, но и испытать, и использовать результаты его работы для своего сайта. Пример работы генератора цветных текстовНиже находится текст, размер и цвет которого будет меняться при каждом клике по кнопке
СТАРТ либо перезагрузке страницы. *Prim. Если вдруг в текстовых полях будет что-то не то, нужно очистить кэш браузера. * * * Использование генератора цветных текстовПоказанный пример работы генератора цветных текстов можно использовать двояко. Можно вписать в верхнее текстовое поле нужный текст, затем, нажав кнопку СТАРТ, сгенерировать его случайное оформление, ну а полученный результат скопировать на свой сайт из нижнего поля. А можно прописать у себя на сайте код генератора, спрятав все его элементы
способом, показанным выше:
Кстати! Использовать такой генератор можно и для вывода оригинально оформленного заголовка в тэге H1. Работает! Проверял! Но, есть и одно большое НО! Правда, сделанное примечание не особо-то и важно. Вряд ли кто будет пытаться использовать возможности генератора для вывода разных текстов в разных частях одной веб-страницы. Ну ... ... лучше знать об этом. И ещё одно маленькое примечание. Нежелательно использовать такой метод для изменения больших фрагментов текста на веб-странице.
Тяжело будет читать. Другие способы создания оригинальных текстов на сайте
Конечно, показанный генератор разноцветных текстов интересен. *Все примеры будут открываться в новом окне. О самых простых способах рассказал здесь:
О подключении оригинальных шрифтов к сайту здесь:
А о более сложном, но не менее интересном способе можно узнать здесь:
И ещё! Желая создать необычный, оригинальный текст для своего сайта, не стоит забывать о шикарных возможностях, которые предоставляет программа "Фотошоп". С её помощью очень просто можно сделать абсолютно любой рисунок текста на сайте, и такой способ даже не потребует довольно сложного программирования. Много наглядных примеров этого способа находится здесь: "Текст" (в новом окне). Нижняя навигационная стрелка вернёт обратно в общий раздел JavaScript, где есть много других интересных примеров практического использования этого языка программирования. |
Все права защищены. Copyright © 2009 - Коротеев Владимир.