Очистка холста
JavaScript для очистки canvasДанная страница - это ещё одна из 3-ёх страниц для изучения способов рисования в HTML с помощью JavaScript. Зачем нужен тэг canvas, т.е. "холст", и как можно рисовать с его помощью, я показал достаточно в разделе "Рисование в JavaScript" (*см. навигатор). Что такое(?) тэг canvas, об особенностях его отображения браузерами подробно рассказал и показал на его странице "Тэг CANVAS"
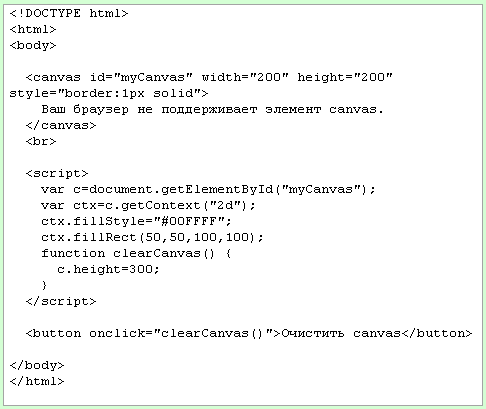
Оказалось, что JavaScript не только позволяет рисовать внутри этого элемента, но кроме того он ещё способен и очистить холст от нарисованного им же. Данную страницу я специально создал для испытаний этой "сладкой парочки". Вот так выглядит подобный код, который чуть ниже можно посмотреть в действии.
Видно, что этот код предназначен для HTML 5. Тем интереснее!
Разобрался, и изменил код, который видно на рисунке, как мне хотелось. Сменил цвет и размеры выводимого поля у тэга canvas, заменил цвет квадрата, который до очистки холста в нём нарисовал JavaScript. Испытал!
И гораздо лучше, чтобы поле вывода "не дёргалось" (после клика), прописать в скрипте те же параметры, что и у тэга canvas. А теперь можно посмотреть и проверить действующий пример рисования и очистки. JavaScript очистка холстаСейчас внутри холста видно то, что нарисовал в нём JavaScript. Что делать дальше, думаю, вполне понятно. Prim.* Для повторного просмотра работы тэга canvas и скрипта очистки, нужно страницу перезагрузить! Данная страница "живёт" в учебном разделе "JavaScript", куда можно сразу перейти по нижней
навигационной синей стрелке. |
Все права защищены. Copyright © 2009 - Коротеев Владимир.